In this article, we will know what is Bootstrap Card and will see the example of an interactive bootstrap card....
CSS
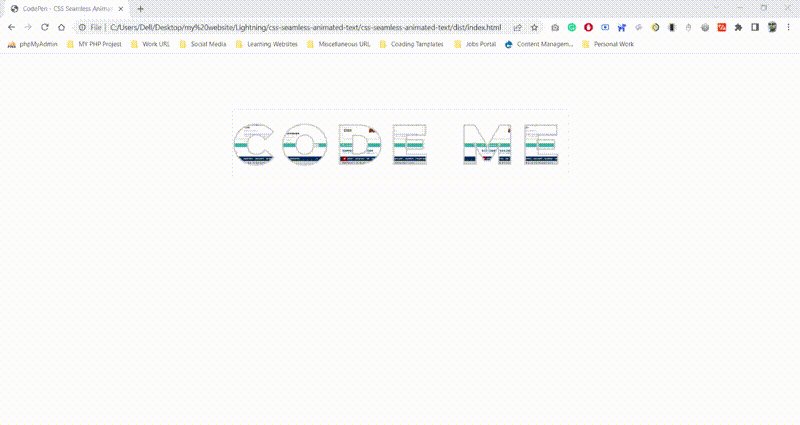
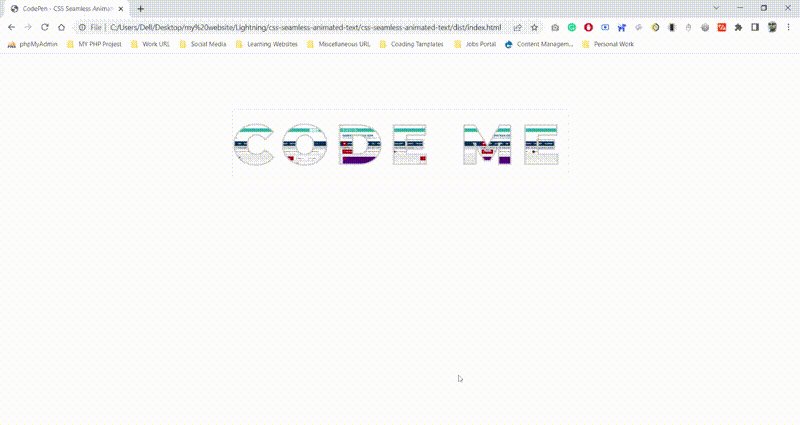
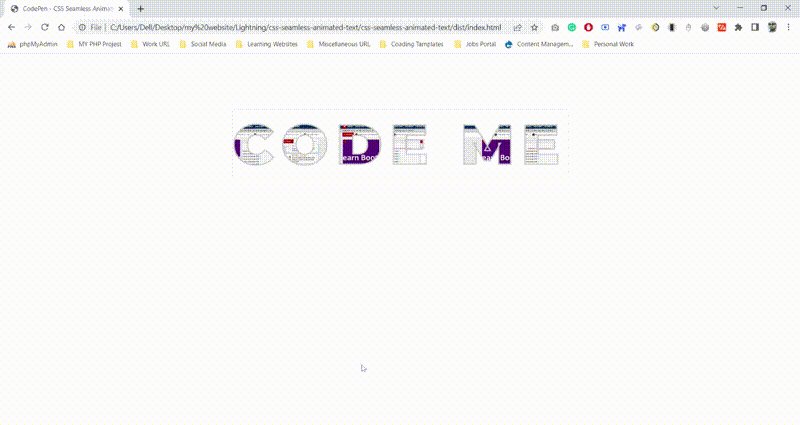
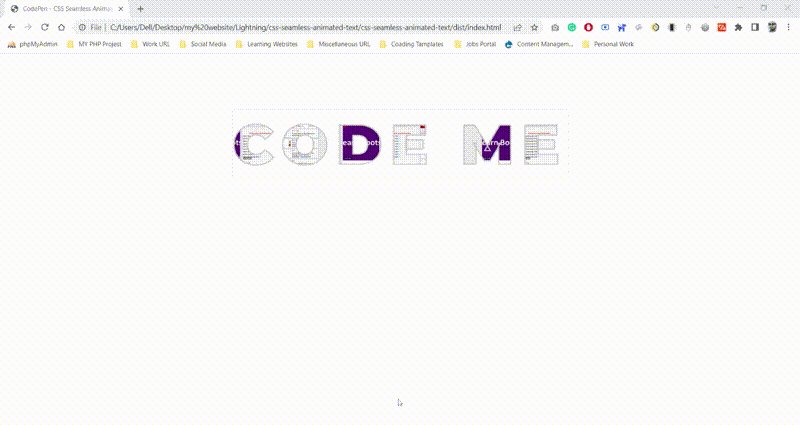
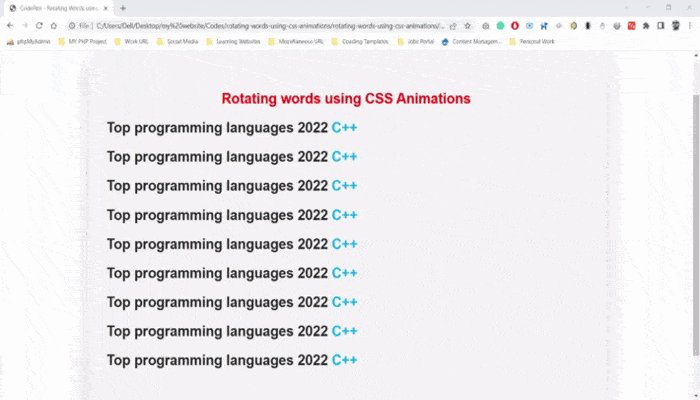
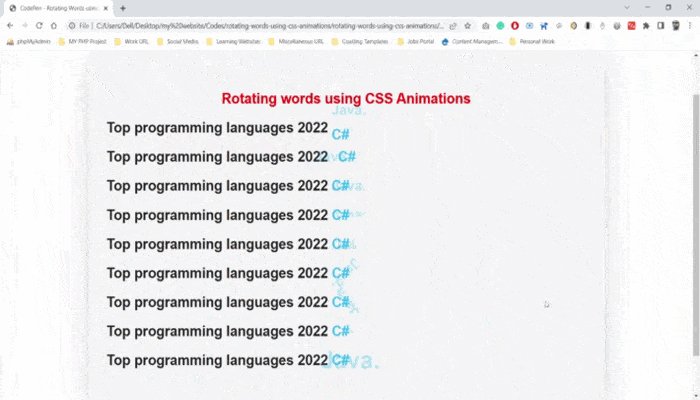
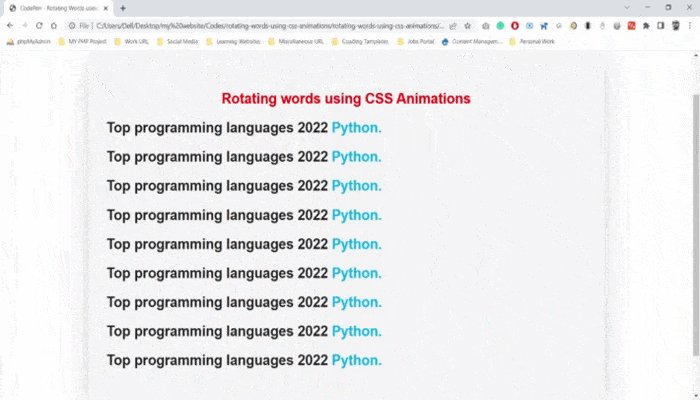
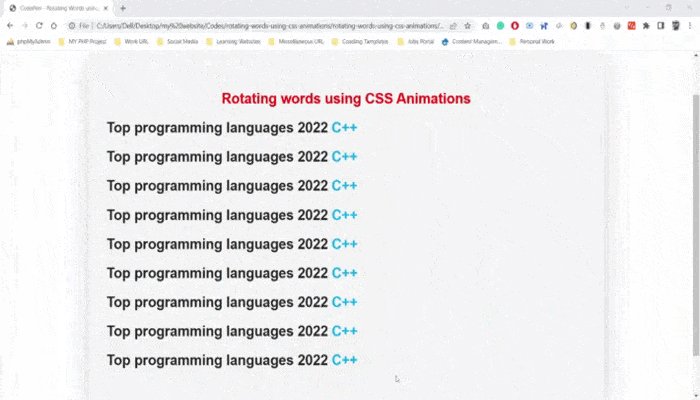
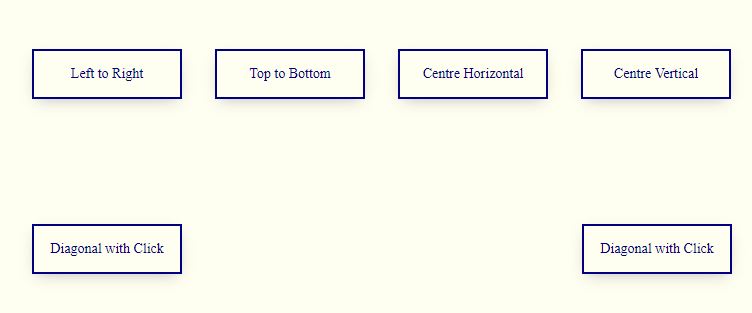
Using CSS background-clip you can add some serious impact to a design element. Here you will learn how to add seamless scrolling...
1. Vertical Sliding Animation using CSS HTML CODE <h2 class="sentence">Top programming languages 2022 <div class="slidingVertical"> <span>Python.</span> <span>C. </span> <span>C++ </span>...
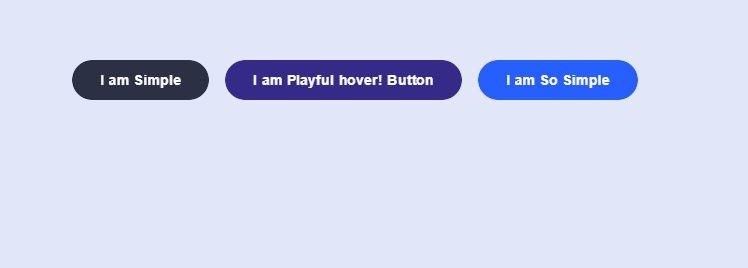
Here we will understand the following points on How to Create Multiple Stylish CSS Buttons using CSS3 and HTML 1. How...
If you want to give your HTML button Glowing Effects, putting CSS Glow effects is ideal. It will help improve...
A Bootstrap Cards is a flexible and extensible content container. It has options for headers and footers, a wide variety of content,...
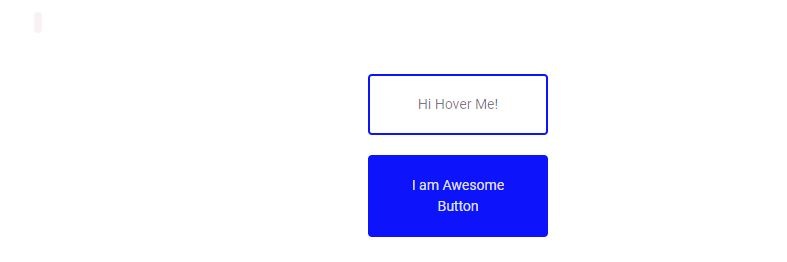
If you want to give your HTML button a little twist, putting CSS with javascript button hover effects is ideal....
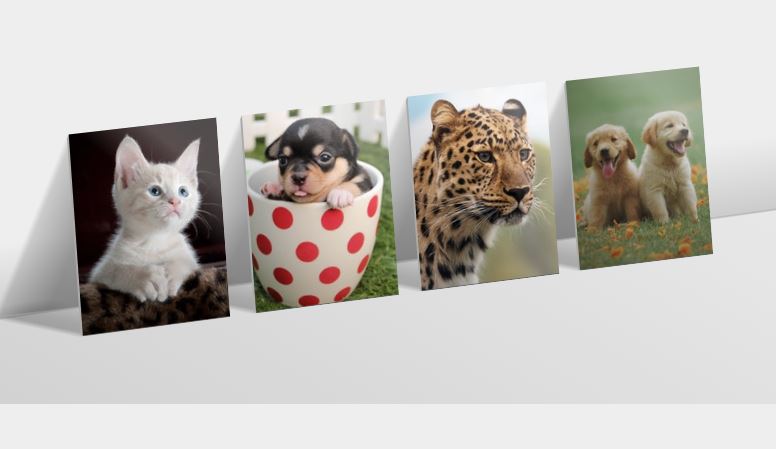
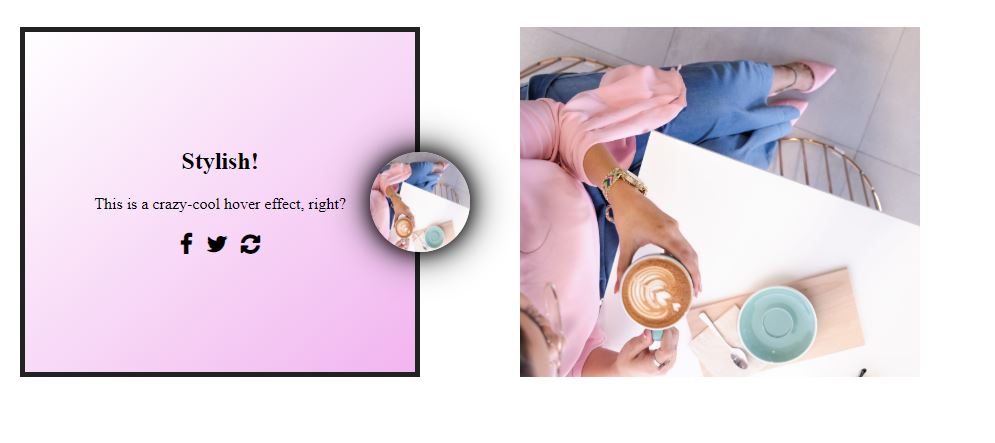
Using CSS image hover effects, you can create Awesome CSS Image Hover Effects on any website with little effort. Hover...
If you want to give your HTML page a little twist putting CSS with javascript Transitional Buttons is ideal. It...
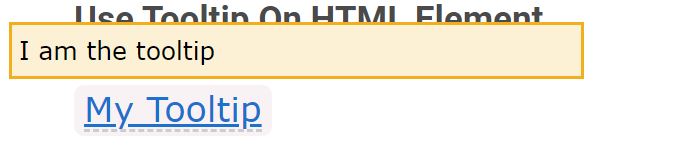
What is a tooltip in CSS? A tooltip is often used to specify extra information about something when the user...