Learn How to Create a Stylish CSS Tooltip and Download Free Example
1 min read
Create Stylish And Pure CSS Based Tooltip
What is a tooltip in CSS?
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element.
Here we will learn How to Create a Stylish CSS Tooltip.
<em> This is pure CSS tooltip which will be customized according to your requirement. </em><br><strong>CSS Class</strong><br><code> a.info {<br> font-family:verdana,arial,helvetica,sans-serif;<br> position:relative;<br> border-bottom:1px dashed #ccc;<br> text-decoration:none;<br> color:#333333;<br> }<br> /* Added to solve the z-order problem of IE */<br> a.info:hover {<br> z-index:2;<br> }<br> /* End */<br> a.info span{<br> display: none;<br> }<br> a.info:hover span{<br> display:block;<br> position:absolute;<br> z-index:1;<br> bottom:2em;<br> left:-3em;<br> width:23em;<br> border:1px solid #F2AF1D;<br> background-color:#FDF1D5;<br> color:#000;<br> text-align:justify;<br> font-size:10px;<br> font-weight:normal;<br> padding:3px;<br> line-height:15px;<br> } </code>
How to Create a Stylish CSS Tooltip
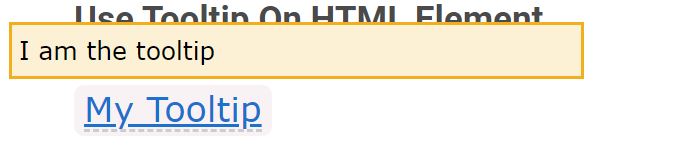
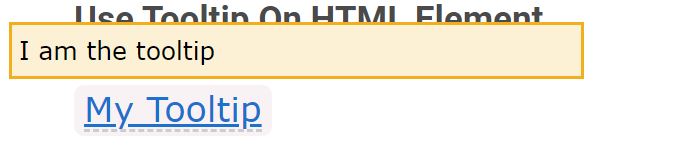
Use Tooltip On HTML Element
My TooltipI am the tooltip
Result
My TooltipI am the tooltip