How to create interactive bootstrap card hover effects
3 min read
interactive bootstrap card hover effects
In this article, we will know what is Bootstrap Card and will see the example of an interactive bootstrap card.
A Bootstrap card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards.
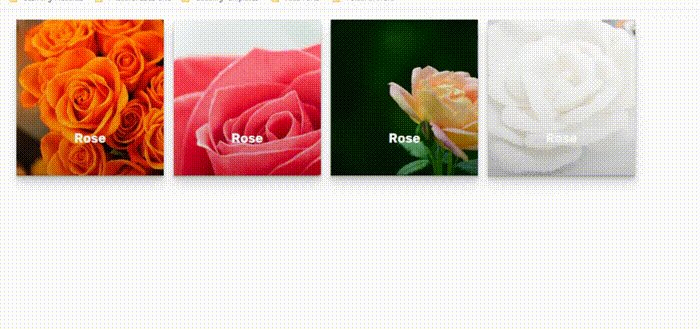
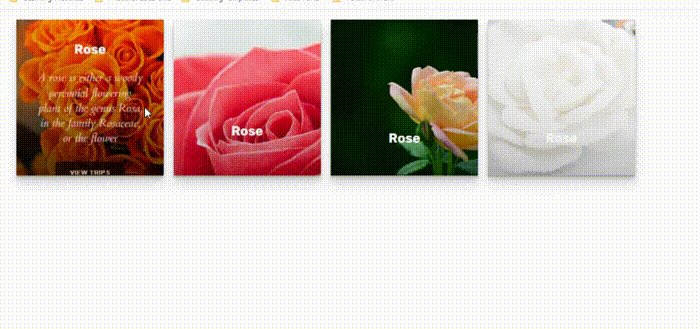
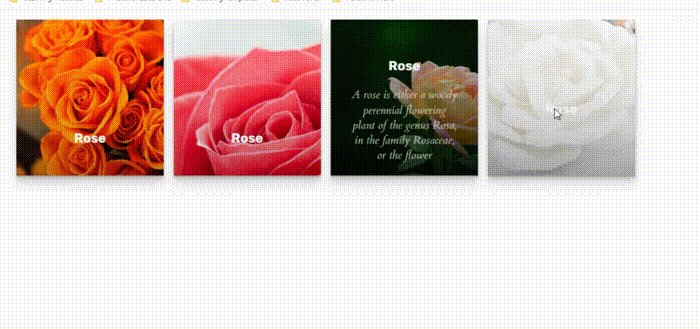
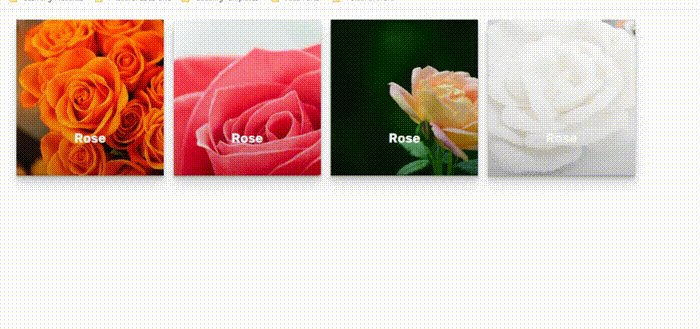
Example of an interactive bootstrap card hover effects.

Source code of interactive bootstrap card hover effect.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Interactive bootstrap card hover effects Sarveshpathak.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="my_card_style">
<main class="page-content">
<div class="card">
<div class="content">
<h2 class="title">Rose</h2>
<p class="copy">A rose is either a woody perennial flowering plant of the genus Rosa, in the family Rosaceae, or the flower</p>
<button class="btn">View Trips</button>
</div>
</div>
<div class="card">
<div class="content">
<h2 class="title">Rose</h2>
<p class="copy">A rose is either a woody perennial flowering plant of the genus Rosa, in the family Rosaceae, or the flower</p>
<button class="btn">View Trips</button>
</div>
</div>
<div class="card">
<div class="content">
<h2 class="title">Rose</h2>
<p class="copy">A rose is either a woody perennial flowering plant of the genus Rosa, in the family Rosaceae, or the flower</p>
<button class="btn">View Trips</button>
</div>
</div>
<div class="card">
<div class="content">
<h2 class="title">Rose</h2>
<p class="copy">A rose is either a woody perennial flowering plant of the genus Rosa, in the family Rosaceae, or the flower</p>
<button class="btn">View Trips</button>
</div>
</div>
</main>
</div>
</body>
</html>
style.css
@import url("https://fonts.googleapis.com/css?family=Cardo:400i|Rubik:400,700&display=swap");
:root {
--d: 700ms;
--e: cubic-bezier(0.19, 1, 0.22, 1);
--font-sans: "Rubik", sans-serif;
--font-serif: "Cardo", serif;
}
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
#my_card_style {
display: grid;
place-items: center;
}
#my_card_style .page-content {
display: grid;
grid-gap: 1rem;
padding: 1rem;
max-width: 1024px;
margin: 0 auto;
font-family: var(--font-sans);
}
@media (min-width: 600px) {
#my_card_style .page-content {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 800px) {
#my_card_style .page-content {
grid-template-columns: repeat(4, 1fr);
}
}
#my_card_style .card {
position: relative;
display: flex;
align-items: flex-end;
overflow: hidden;
padding: 1rem;
width: 100%;
text-align: center;
color: whitesmoke;
background-color: whitesmoke;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1), 0 2px 2px rgba(0, 0, 0, 0.1), 0 4px 4px rgba(0, 0, 0, 0.1), 0 8px 8px rgba(0, 0, 0, 0.1), 0 16px 16px rgba(0, 0, 0, 0.1);
}
@media (min-width: 600px) {
#my_card_style .card {
height: 250px;
}
}
#my_card_style .card:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 110%;
background-size: cover;
background-position: 0 0;
transition: transform calc(var(--d) * 1.5) var(--e);
pointer-events: none;
}
#my_card_style .card:after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 200%;
pointer-events: none;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.009) 11.7%, rgba(0, 0, 0, 0.034) 22.1%, rgba(0, 0, 0, 0.072) 31.2%, rgba(0, 0, 0, 0.123) 39.4%, rgba(0, 0, 0, 0.182) 46.6%, rgba(0, 0, 0, 0.249) 53.1%, rgba(0, 0, 0, 0.32) 58.9%, rgba(0, 0, 0, 0.394) 64.3%, rgba(0, 0, 0, 0.468) 69.3%, rgba(0, 0, 0, 0.54) 74.1%, rgba(0, 0, 0, 0.607) 78.8%, rgba(0, 0, 0, 0.668) 83.6%, rgba(0, 0, 0, 0.721) 88.7%, rgba(0, 0, 0, 0.762) 94.1%, rgba(0, 0, 0, 0.79) 100%);
transform: translateY(-50%);
transition: transform calc(var(--d) * 2) var(--e);
}
#my_card_style .card:nth-child(1):before {
background-image: url(https://sarveshpathak.com/wp-content/uploads/2022/09/1.jpg);
}
#my_card_style .card:nth-child(2):before {
background-image: url(https://sarveshpathak.com/wp-content/uploads/2022/09/4.jpg);
}
#my_card_style .card:nth-child(3):before {
background-image: url(https://sarveshpathak.com/wp-content/uploads/2022/09/3.jpg);
}
#my_card_style .card:nth-child(4):before {
background-image: url(https://sarveshpathak.com/wp-content/uploads/2022/09/2.jpg);
}
#my_card_style .content {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
padding: 1rem;
transition: transform var(--d) var(--e);
z-index: 1;
}
#my_card_style .content > * + * {
margin-top: 1rem;
}
#my_card_style .title {
font-size: 1.3rem;
font-weight: bold;
line-height: 1.2;
}
#my_card_style .copy {
font-family: var(--font-serif);
font-size: 1.125rem;
font-style: italic;
line-height: 1.35;
}
#my_card_style .btn {
cursor: pointer;
margin-top: 1.5rem;
padding: 0.75rem 1.5rem;
font-size: 0.65rem;
font-weight: bold;
letter-spacing: 0.025rem;
text-transform: uppercase;
color: white;
background-color: black;
border: none;
}
#my_card_style .btn:hover {
background-color: #0d0d0d;
}
#my_card_style .btn:focus {
outline: 1px dashed yellow;
outline-offset: 3px;
}
@media (hover: hover) and (min-width: 600px) {
#my_card_style .card:after {
transform: translateY(0);
}
#my_card_style .content {
transform: translateY(calc(100% - 4.5rem));
}
#my_card_style .content > *:not(.title) {
opacity: 0;
transform: translateY(1rem);
transition: transform var(--d) var(--e), opacity var(--d) var(--e);
}
#my_card_style .card:hover,
#my_card_style .card:focus-within {
align-items: center;
}
#my_card_style .card:hover:before,
#my_card_style .card:focus-within:before {
transform: translateY(-4%);
}
#my_card_style .card:hover:after,
#my_card_style .card:focus-within:after {
transform: translateY(-50%);
}
#my_card_style .card:hover .content,
#my_card_style .card:focus-within .content {
transform: translateY(0);
}
#my_card_style .card:hover .content > *:not(.title),
#my_card_style .card:focus-within .content > *:not(.title) {
opacity: 1;
transform: translateY(0);
transition-delay: calc(var(--d) / 8);
}
#my_card_style .card:focus-within:before, #my_card_style .card:focus-within:after,
#my_card_style .card:focus-within .content,
#my_card_style .card:focus-within .content > *:not(.title) {
transition-duration: 0s;
}
}