How to Create Transitional Buttons using CSS3 and HTML
1 min read
Transitional Buttons using CSS3 and HTML
If you want to give your HTML page a little twist putting CSS with javascript Transitional Buttons is ideal. It will help improve your visitors’ dwell time. The animated buttons will encourage visitors to see what your site has to offer and makes your page more dynamic. It also boosts your brand reputation.
How to Create Transitional Buttons using CSS3 and HTML
HTML
<h1>Create Transitional Buttons using CSS3 and HTML</h1>
<div class="wrapbutton">
<a href="#" class="button"> Hi Hover Me!</a>
<a href="#" class="button2">I am Awesome Button</a>
</div>
CSS
.wrapbutton {
text-align: center;
}
.wrapbutton a {
-webkit-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-moz-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-ms-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
-o-transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
transition: all 200ms cubic-bezier(0.390, 0.500, 0.150, 1.360);
display: block;
margin: 20px auto;
max-width: 180px;
text-decoration: none;
border-radius: 4px;
padding: 20px 30px;
}
.wrapbutton a.button {
color: rgba(30, 22, 54, 0.6);
box-shadow: rgb(13, 20, 251) 0 0px 0px 2px inset;
}
.wrapbutton a.button:hover {
color: rgba(255, 255, 255, 0.85);
box-shadow: rgb(13, 20, 251) 0 80px 0px 2px inset;
}
.wrapbutton a.button2 {
color: rgba(30, 22, 54, 0.6);
box-shadow: rgb(13, 20, 251) 0 0px 0px 2px inset;
}
.wrapbutton a.button2:hover {
color: rgba(255, 255, 255, 0.85);
box-shadow: rgb(13, 20, 251) 0 80px 0px 2px inset;
}
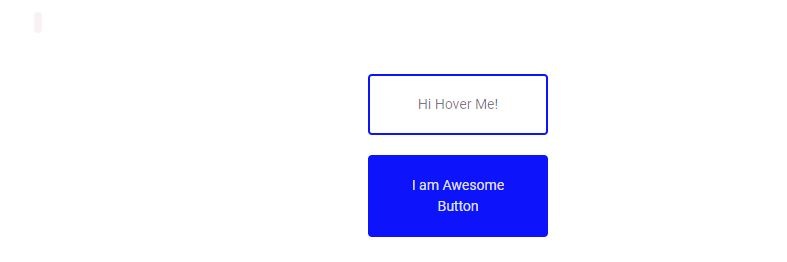
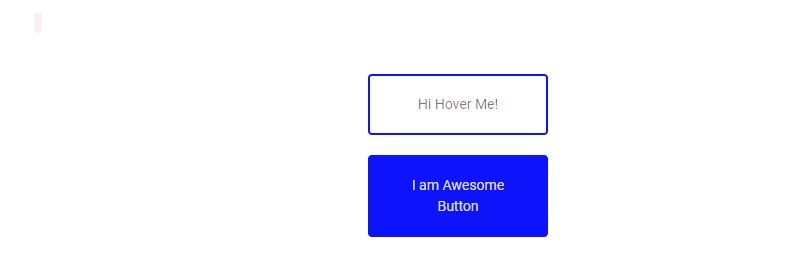
Output




ySY5RQJ5lkVofcsYamQ3uOKFgpXqNAPWTc126DqVglpot66qoMU87yvbZLIaUU7IOsTLxpmngRYFg
Hi, very nice website, cheers!
——————————————————
Need cheap and reliable hosting? Our shared plans start at $10 for an year and VPS plans for $6/Mo.
——————————————————
Check here: https://www.reliable-webhosting.com/
ySY5RQJ5lkVofcsYamQ3uOKFgpXqNAPWTc126DqVglpot66qoMU87yvbZLIaUU7IOsTLxpmngRYFg