How to Create Awesome CSS Image Hover Effects
4 min read
CSS Image Hover Effects
Using CSS image hover effects, you can create Awesome CSS Image Hover Effects on any website with little effort. Hover effects are probably the most used elements in web design, mainly because of the ease of implementing them coupled with a greatly improved user experience.
Here we will learn how to create Awesome CSS Image Hover Effects
HTML –Awesome CSS Image Hover Effects
<h1>Awesome CSS Image Hover Effects</h1>
<div class="element">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-1">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element1">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-1">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element2">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-1">
</div>
<div class="back">
<div class="see-container">
<div class="see"></div>
<div class="see"></div>
<div class="see"></div>
<div class="see"></div>
</div>
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element3">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-3">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element4">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-4">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element5">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-5">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element6">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-6">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element7">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-7">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element8">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-8">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
<div class="element9">
<div class="front">
<img src="https://images.pexels.com/photos/1260599/pexels-photo-1260599.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="project-image-9">
</div>
<div class="back">
<div class="back-content">
<div class="pname">Stylish!</div>
<div class="description">This is a crazy-cool hover effect, right?</div>
<div class="icons">
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-refresh"></i>
</div>
</div>
</div>
</div>
CSS
.element, .element1, .element2, .element3, .element4, .element5, .element6, .element7, .element8, .element9 {
float: left;
width: 400px;
height: 350px;
position: relative;
margin: 50px;
}
.front {
position:absolute;
width: 100%;
height:100%;
top: 0;
left:0;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.2s ease;
}
.front img {
width: 100%;
min-width: 100%;
min-height: 100%;
}
.back {
background: linear-gradient(to bottom right, #ffffff, #f1b5ef);
position: absolute;
width: 100%;
height: 100%;
display: flex;
align-items:center;
justify-content: center;
text-align: center;
border: 5px solid #222;
z-index: -2;
box-sizing: border-box;
}
.pname {
font-weight: bold;
font-size: 24px;
}
.description {
margin: 20px 0;
}
.back-content {
padding: o 60px;
}
.icons .fa {
font-size: 22px;
font-weight: bold;
margin: 0 5px;
}
/*** elem ***/
.element:hover .front {
width: 100px;
height: 100px;
left: calc(100% - 50px);
top: calc(50% - 50px);
}
.element:hover img {
border-radius: 50px;
box-shadow: 0 0 20px black, 0 0 40px black;
/* box-shadow: 0 0 0 5px white; */
}
.element .back-content {
transform: scale(0);
opacity:0;
transition: all 0.2s ease;
}
.element:hover .back-content {
transform: scale(1);
opacity:1;
}
/*** elem1 ***/
.element1 {
overflow: hidden;
}
.element1 .front {
opacity: 1;
}
.element1 .back-content {
opacity: 0;
transform: translatey(-100px);
transition: all 1s ease;
}
.element1:hover .back-content {
opacity: 1;
transform: translatey(0);
}
.element1 .back:before {
position: absolute;
content: '';
top: 50%;
bottom:50%;
left: 50px;
right: 50px;
border-left: 2px solid #fff;
border-right: 2px solid #fff;
transition: all 1s ease;
}
.element1 .back:after {
position: absolute;
content: '';
top: 50px;
bottom:50px;
left: 50%;
right: 50%;
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
transition: all 1s ease;
}
.element1:hover .back:before {
top: 30px;
bottom:30px;
}
.element1:hover .back:after {
right: 30px;
left:30px;
}
.element1:hover .front {
opacity:0;
top: -100%;
}
/*** elem2 ***/
.element2 {
overflow: hidden;
}
.element2:hover .front {
opacity:0;
}
.element2 .see {
position: absolute;
width: 25%;
height: 100%;
top: 0;
left: 0;
background-color: #222;
z-index: -3;
transition: all 0.5s ease;
transform: scale(0,1);
}
.element2 .back {
color: white;
}
.element2 .back-content {
transform: scale(0);
transition: all 0.5s ease;
}
.element2:hover .back-content {
transform: scale(1);
}
.element2 .see:nth-child(2) {
left: calc(25%);
}
.element2 .see:nth-child(3) {
left: calc(50%);
}
.element2 .see:nth-child(4) {
left: calc(75%);
}
.element2:hover .see {
transform: scale(1,1);
}
/*** elem3 ***/
.element3 {
overflow: hidden;
}
.element3 .front {
opacity: 1;
transition: all 0.3s ease;
}
.element3 .back-content {
opacity: 0;
transform: translateX(-100px);
transition: all 0.8s ease;
}
.element3:hover .back-content {
opacity: 1;
transform: translateX(0);
}
.element3 .back:before {
position: absolute;
content: '';
top: 50%;
bottom:50%;
left: 50px;
right: 50px;
border-left: 2px solid #fff;
border-right: 2px solid #fff;
transition: all 0.8s ease;
}
.element3 .back:after {
position: absolute;
content: '';
top: 50px;
bottom:50px;
left: 50%;
right: 50%;
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
transition: all 0.8s ease;
}
.element3:hover .back:before {
top: 20%;
bottom: 20%;
}
.element3:hover .back:after {
right: 20%;
left: 20%;
}
.element3:hover .front {
/* opacity:0; */
transform: translateX(-100%) rotate(360deg) ;
}
/*** elem4 ***/
.element4 {
overflow: hidden;
}
.element4 .front {
transform: skewX(0deg);
opacity: 1;
transition: transform 0.5s ease, left 0.5s ease 0.3s, opacity 0.5s ease 0.3s;
}
.element4:hover .front {
opacity: 0;
left: -100%;
transform: skewX(-20deg);
}
.element4 .back-content {
transform: scale(0);
opacity: 0;
transition: all 0.5s ease 0.3s;
}
.element4:hover .back-content {
transform: scale(1);
opacity: 1;
}
/*** elem5 ***/
.element5 {
overflow: hidden;
}
.element5 .front {
transform: scale(1) translateY(0%);
overflow: hidden;
top: 0;
}
.element5:hover .front {
transform: scale(0.4) translateY(-160%);
top: calc(100% - 40px);
box-shadow: 0 0 40px white, 0 0 0 20px white, 0 0 60px white;
}
.element5 .back-content {
transition: all 0.5s ease;
}
.element5:hover .back-content {
transform: translateY(-65%);
}
/*** elem6 ***/
.element6 {
overflow: hidden;
}
.element6:hover .front {
transform: translateY(-100%) rotateX(360deg);
opacity: 0;
}
.element6 .back {
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
background: linear-gradient(to bottom right, green, yellow)
}
.element6 .back-content .pname {
transform: translatey(-70%);
transition: all 0.5s ease;
opacity: 0;
}
.element6 .back-content .description {
opacity: 0;
transition: all 1s ease;
}
.element6 .back-content .icons {
transform: translatey(70%);
transition: all 0.5s ease;
opacity: 0;
}
.element6:hover .back-content .pname {
transform: translatey(0);
opacity: 1;
}
.element6:hover .back-content .description {
opacity: 1;
}
.element6:hover .back-content .icons {
transform: translatey(0);
opacity: 1;
}
/*** elem7 ***/
.element7 .front {
transform: rotateY(0);
transform-origin: left;
transition: all 1s ease;
overflow: hidden;
}
.element7:hover .front {
transform: rotateY(180deg);
}
.element7 .back-content {
transform: scale(0);
opacity: 0;
transition: all 1s ease;
}
.element7:hover .back-content {
transform: scale(1);
opacity:1;
}
/*** elem8 ***/
.element8 {
overflow: hidden;
}
.element8:hover .front {
opacity: 0;
transform: translatex(100%) rotate(360deg);
transition: all 0.5s ease;
}
.element8 .back:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 35px;
right:35px;
border-top: 5px solid #fff;
border-right: 5px solid #fff;
transition: all 2s ease;
}
.element8 .back:after {
content: '';
position: absolute;
width: 0;
height: 0;
bottom: 35px;
left:35px;
border-bottom: 5px solid #fff;
border-left: 5px solid #fff;
transition: all 2s ease;
}
.element8:hover .back:before {
width: 100px;
height: 100px;
}
.element8:hover .back:after {
width: 100px;
height: 100px;
}
.element8 .back-content {
transform: translate(-100px, -100px) scale(0);
opacity: 0;
transition: all 1s ease;
}
.element8:hover .back-content {
transform: translate(0, 0) scale(1);
opacity: 1;
transition: all 1s ease;
}
/*** elem9 ***/
.element9 {
overflow: hidden;
}
.element9:hover .front {
top: 100%;
opacity: 0;
transition: all 0.5s ease;
}
.element9 .back {
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
border: none;
top: -100%;
opacity: 0;
transition: all 0.5s ease;
}
.element9:hover .back {
top: 0;
opacity: 1;
}
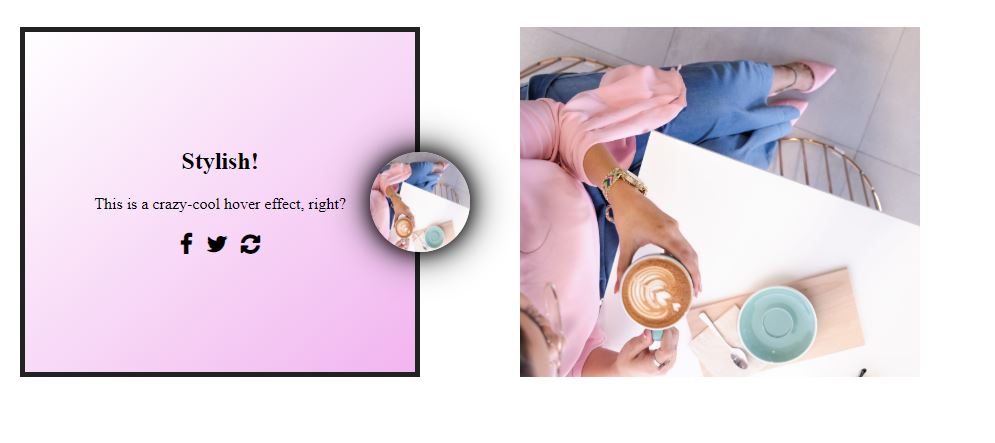
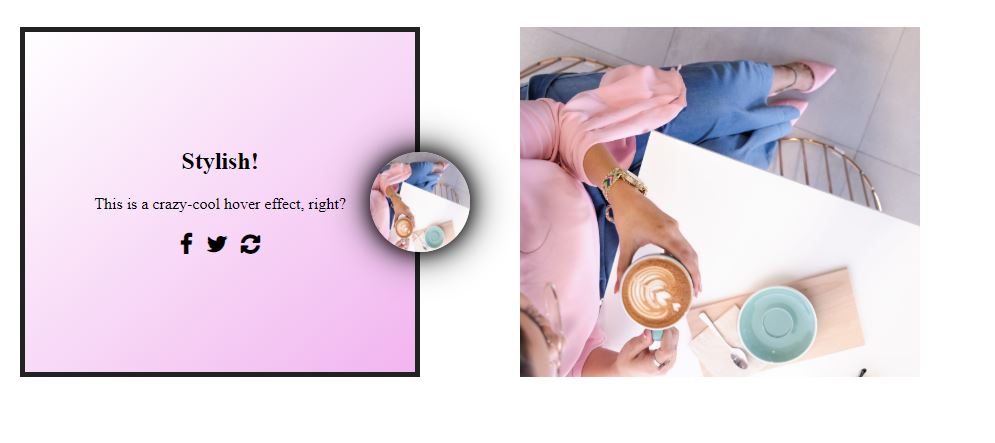
Output

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?

Stylish!
This is a crazy-cool hover effect, right?
Download Source Code