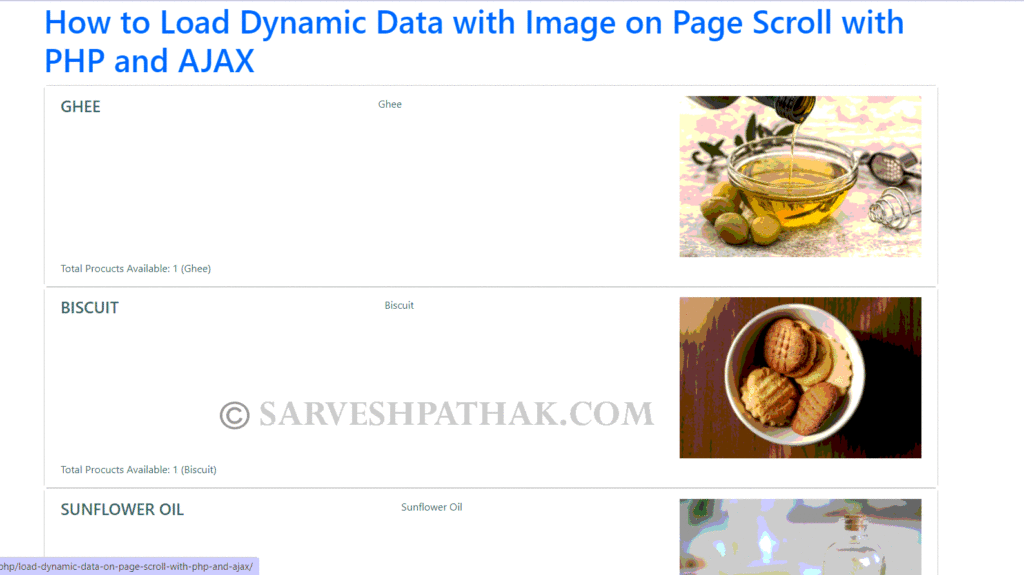
How to Load Dynamic Data with Image on Page Scroll with PHP and AJAX
1 min read
How to Load Dynamic Data with Image on Page Scroll with PHP and AJAX
Here we will understand the following points on How to Load Dynamic Data with Image on Page Scroll with PHP and AJAX
1- Binding Data On Page Scroll using Ajax and PHP.
2-Create List With Image using Ajax and PHP.
3-How to Add Loading Image/Text in ajax
Download Source Code
View Online Demo
MySQL Table structure
CREATE TABLE `mis_scrollproduct` (
`sr_id` int(11) NOT NULL,
`user_id` int(11) NOT NULL,
`product_name` varchar(500) NOT NULL,
`qty_avalable` int(10) NOT NULL,
`img_url` varchar(200) NOT NULL,
`uploded_on` varchar(50) NOT NULL
) ENGINE=I
Database Connection File
<?php
include_once('Database.php');
define('DB_NAME', 'tutorial');
/** MySQL database username */
define('DB_USER', 'root');
/** MySQL database password */
define('DB_PASSWORD', 'med@19');
/** MySQL hostname */
define('DB_HOST', 'localhost');
$dsn = "mysql:dbname=".DB_NAME.";host=".DB_HOST."";
$pdo = "";
try {
$pdo = new PDO($dsn, DB_USER, DB_PASSWORD);
}catch (PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
$db = new Database($pdo);
?>
Index Page
<div class="bg-light border-bottom shadow-sm sticky-top">
</div>
<div class="container">
<h1><a href="https://learncodeweb.com/php/load-dynamic-data-on-page-scroll-with-php-and-ajax/">How to Load Dynamic Data with Image on Page Scroll with PHP and AJAX</a></h1>
<div id="get-list-view" class="list-group"></div>
<div id="load-msg"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="js.scrollPagination.js"></script>
<script>
$(document).loadScrollData(0,{
limit : 5,
listingId : "#get-list-view",
loadMsgId : '#load-msg',
ajaxUrl : 'ajax/listing-data.ajax.php',
loadingMsg : '<div class="alert alert-warning p-1 text-center"><i class="fa fa-fw fa-spin fa-spinner"></i>Please Wait...!</div>',
loadingSpeed : 5000
});
</script>
Listing Page to Load Data
<?php include_once('../config.php');
if(isset($_POST['getData']) and $_POST['getData']=="ok"){
$sSQL = 'SELECT * FROM mis_scrollproduct ORDER BY user_id ASC';
$result = $db->getRecFrmQry($sSQL.' LIMIT '.$_REQUEST["start"].', '.$_REQUEST["limit"].' ');
}
$n = 1;
foreach($result as $val){
?>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1"><?php echo mb_strtoupper($val['product_name'],'UTF-8');?></h5>
<small><?php echo $val['product_name'];?></small>
<img src="img/<?php echo $val['img_url'];?>" alt="<?php echo $val['product_name'];?>" width="300" height="200">
</div>
<small><?php echo 'Total Procucts Available: '.$val['qty_avalable'].' ('.$val['product_name'].')';?></small>
</a>
</div>
<?php
$n++;
}
?>