How to Create Seamless Scrolling Background using CSS
1 min read
Seamless Scrolling Background
Using CSS background-clip you can add some serious impact to a design element. Here you will learn how to add seamless scrolling background to header text that can change the look of your design.
HTML CODE
<div class="bgdiv">
<h1>CODE ME</h1>
</div>
CSS CODE
.bgdiv h1 {
margin: 0;
font-family: "Montserrat", sans-serif;
font-size: 15vh;
letter-spacing: 1vw;
position: absolute;
top: 15vh;
left: 50%;
transform: translateX(-50%);
color: white;
background: url("https://sarveshpathak.com/wp-content/uploads/2022/08/bg-e1661596289761.png");
background-size: auto 200%;
background-clip: text;
text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: shine 8s linear infinite; border: 1px solid #eee;
}
.bgdiv h1:nth-child(2) {
top: 50vh;
}
@keyframes shine {
from {
background-position: center 0;
}
to {
background-position: center 200%;
}
}
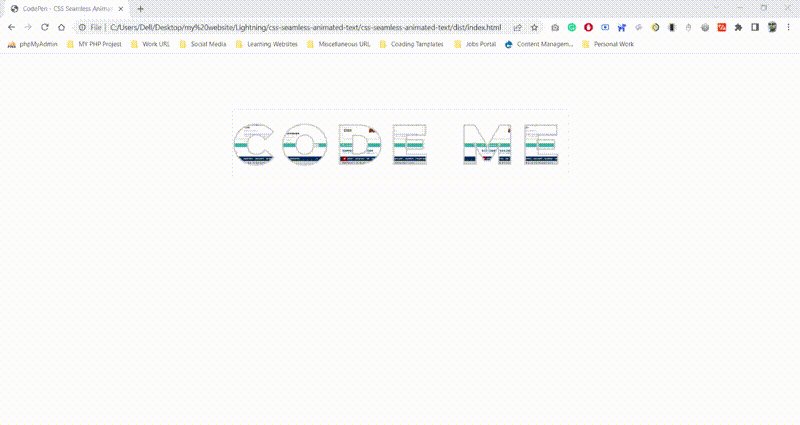
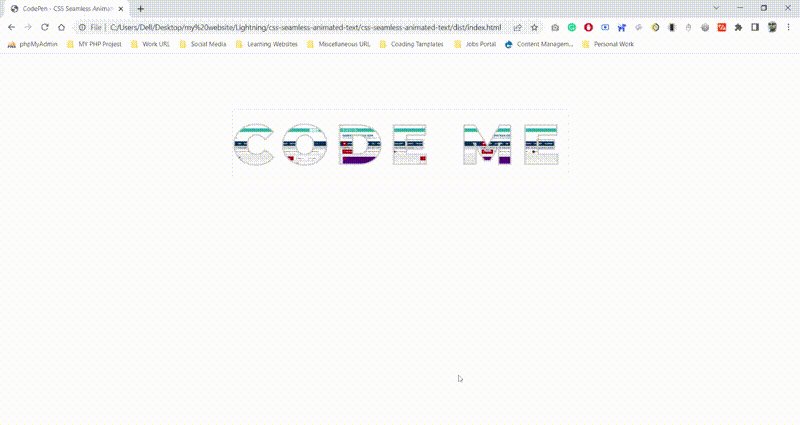
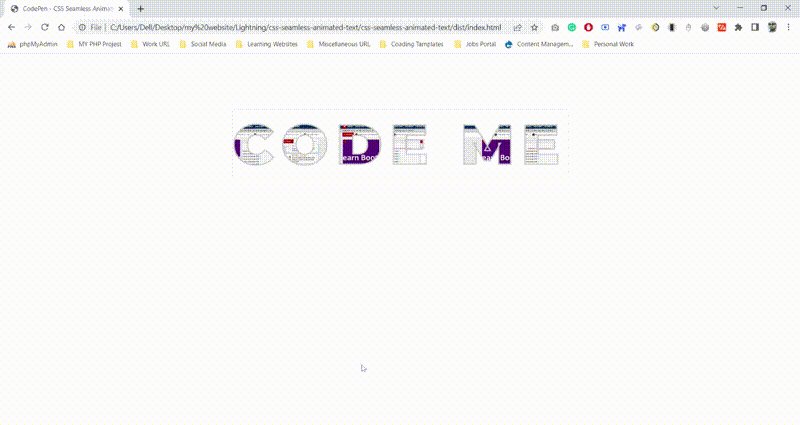
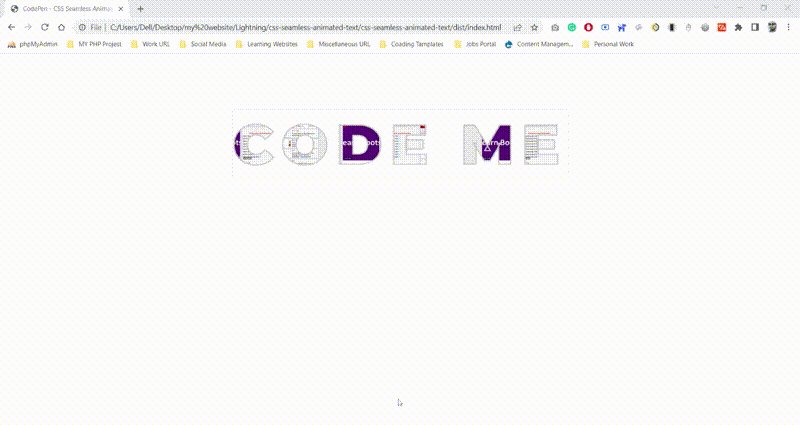
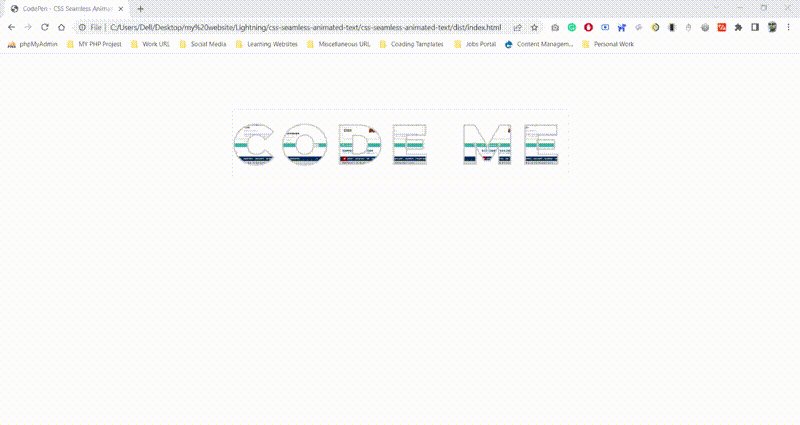
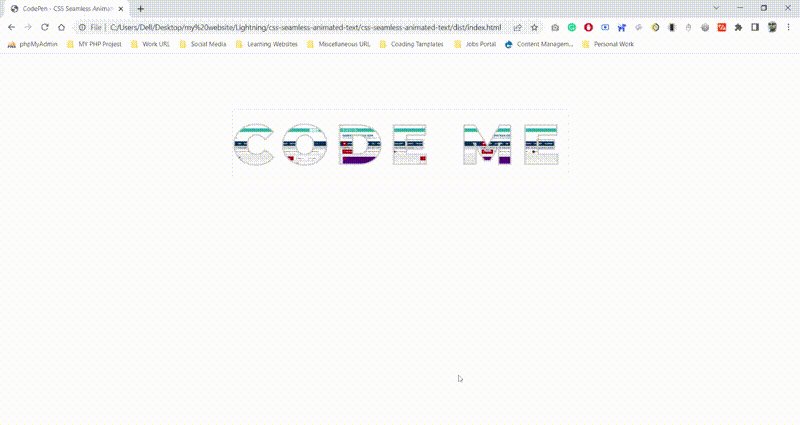
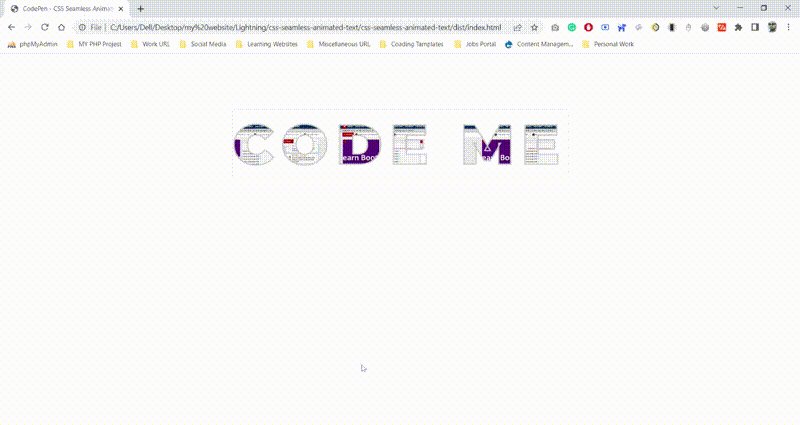
Result
CODE ME