How to Create a button with an advanced hover effect
5 min read
How to Create a button with an advanced hover effect
If you want to give your HTML button a little twist, putting CSS with javascript button hover effects is ideal. It will help improve your visitors’ dwell time. The animated buttons will encourage visitors to see what your site has to offer and makes your page more dynamic. It also boosts your brand reputation.
Here we will learn to create a How to Create a button with an advanced hover effect the help of CSS Javascript and HTML
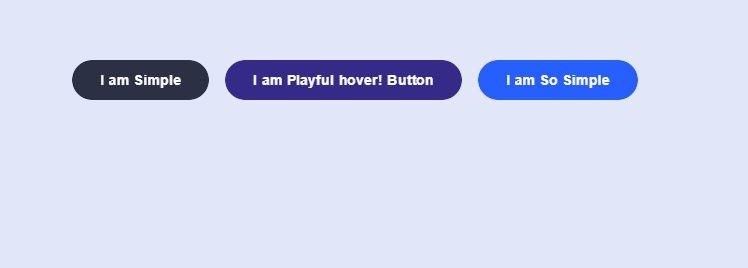
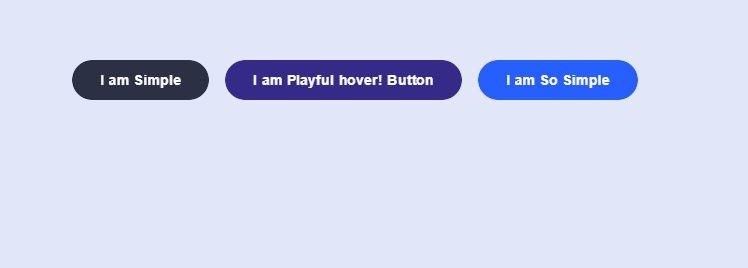
HTML button with an advanced hover effect
<h1>How to Create a button with an advanced hover effect</h1>
<button class="buttondiv">I am Simple</button>
<button class="buttondiv alternative">I am Playful hover! Button</button>
<button class="buttondiv simple"> I am So Simple</button>
CSS to create button with an advanced hover effect
.buttondiv.alternative {
--color-hover: #2B3044;
--background: #362A89;
--hover-back: #6D58FF;
--hover-front: #F6F8FF;
}
.buttondiv.simple {
--background: #275EFE;
--background-hover: #1749DB;
}
.buttondiv {
--color: #fff;
--color-hover: var(--color);
--background: #2B3044;
--background-hover: var(--background);
--hover-back: #6D58FF;
--hover-front: #5C86FF;
padding: 8px 28px;
border-radius: 20px;
line-height: 24px;
font-size: 14px;
font-weight: 600;
letter-spacing: .02em;
border: none;
outline: none;
position: relative;
overflow: hidden;
cursor: pointer;
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
-webkit-mask-image: -webkit-radial-gradient(white, black);
color: var(--c, var(--color));
background: var(--b, var(--background));
-webkit-transition: color 0.2s linear var(--c-d, 0.2s), background 0.3s linear var(--b-d, 0.2s);
transition: color 0.2s linear var(--c-d, 0.2s), background 0.3s linear var(--b-d, 0.2s);
}
.buttondiv:not(.simple):before, .buttondiv:not(.simple):after {
content: '';
position: absolute;
background: var(--pb, var(--hover-back));
top: 0;
left: 0;
right: 0;
height: 200%;
border-radius: var(--br, 40%);
-webkit-transform: translateY(var(--y, 50%));
transform: translateY(var(--y, 50%));
-webkit-transition: border-radius 0.5s ease var(--br-d, 0.08s), -webkit-transform var(--d, 0.4s) ease-in var(--d-d, 0s);
transition: border-radius 0.5s ease var(--br-d, 0.08s), -webkit-transform var(--d, 0.4s) ease-in var(--d-d, 0s);
transition: transform var(--d, 0.4s) ease-in var(--d-d, 0s), border-radius 0.5s ease var(--br-d, 0.08s);
transition: transform var(--d, 0.4s) ease-in var(--d-d, 0s), border-radius 0.5s ease var(--br-d, 0.08s), -webkit-transform var(--d, 0.4s) ease-in var(--d-d, 0s);
}
.buttondiv:not(.simple):after {
--pb: var(--hover-front);
--d: .44s;
}
.buttondiv div {
z-index: 1;
position: relative;
display: -webkit-box;
display: flex;
}
.buttondiv div span {
display: block;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation: var(--name, none) 0.7s linear forwards 0.18s;
animation: var(--name, none) 0.7s linear forwards 0.18s;
}
.buttondiv.in {
--name: move;
}
.buttondiv.in:not(.out) {
--c: var(--color-hover);
--b: var(--background-hover);
}
.buttondiv.in:not(.out):before, .buttondiv.in:not(.out):after {
--y: 0;
--br: 5%;
}
.buttondiv.in:not(.out):after {
--br: 10%;
--d-d: .02s;
}
.buttondiv.in.out {
--name: move-out;
}
.buttondiv.in.out:before {
--d-d: .06s;
}
@-webkit-keyframes move {
30%,
36% {
-webkit-transform: translateY(calc(-6px * var(--move))) translateZ(0) rotate(calc(-13deg * var(--rotate) * var(--part)));
transform: translateY(calc(-6px * var(--move))) translateZ(0) rotate(calc(-13deg * var(--rotate) * var(--part)));
}
50% {
-webkit-transform: translateY(calc(3px * var(--move))) translateZ(0) rotate(calc(6deg * var(--rotate) * var(--part)));
transform: translateY(calc(3px * var(--move))) translateZ(0) rotate(calc(6deg * var(--rotate) * var(--part)));
}
70% {
-webkit-transform: translateY(calc(-2px * var(--move))) translateZ(0) rotate(calc(-3deg * var(--rotate) * var(--part)));
transform: translateY(calc(-2px * var(--move))) translateZ(0) rotate(calc(-3deg * var(--rotate) * var(--part)));
}
}
@keyframes move {
30%,
36% {
-webkit-transform: translateY(calc(-6px * var(--move))) translateZ(0) rotate(calc(-13deg * var(--rotate) * var(--part)));
transform: translateY(calc(-6px * var(--move))) translateZ(0) rotate(calc(-13deg * var(--rotate) * var(--part)));
}
50% {
-webkit-transform: translateY(calc(3px * var(--move))) translateZ(0) rotate(calc(6deg * var(--rotate) * var(--part)));
transform: translateY(calc(3px * var(--move))) translateZ(0) rotate(calc(6deg * var(--rotate) * var(--part)));
}
70% {
-webkit-transform: translateY(calc(-2px * var(--move))) translateZ(0) rotate(calc(-3deg * var(--rotate) * var(--part)));
transform: translateY(calc(-2px * var(--move))) translateZ(0) rotate(calc(-3deg * var(--rotate) * var(--part)));
}
}
@-webkit-keyframes move-out {
30%,
36% {
-webkit-transform: translateY(calc(6px * var(--move))) translateZ(0) rotate(calc(13deg * var(--rotate) * var(--part)));
transform: translateY(calc(6px * var(--move))) translateZ(0) rotate(calc(13deg * var(--rotate) * var(--part)));
}
50% {
-webkit-transform: translateY(calc(-3px * var(--move))) translateZ(0) rotate(calc(-6deg * var(--rotate) * var(--part)));
transform: translateY(calc(-3px * var(--move))) translateZ(0) rotate(calc(-6deg * var(--rotate) * var(--part)));
}
70% {
-webkit-transform: translateY(calc(2px * var(--move))) translateZ(0) rotate(calc(3deg * var(--rotate) * var(--part)));
transform: translateY(calc(2px * var(--move))) translateZ(0) rotate(calc(3deg * var(--rotate) * var(--part)));
}
}
@keyframes move-out {
30%,
36% {
-webkit-transform: translateY(calc(6px * var(--move))) translateZ(0) rotate(calc(13deg * var(--rotate) * var(--part)));
transform: translateY(calc(6px * var(--move))) translateZ(0) rotate(calc(13deg * var(--rotate) * var(--part)));
}
50% {
-webkit-transform: translateY(calc(-3px * var(--move))) translateZ(0) rotate(calc(-6deg * var(--rotate) * var(--part)));
transform: translateY(calc(-3px * var(--move))) translateZ(0) rotate(calc(-6deg * var(--rotate) * var(--part)));
}
70% {
-webkit-transform: translateY(calc(2px * var(--move))) translateZ(0) rotate(calc(3deg * var(--rotate) * var(--part)));
transform: translateY(calc(2px * var(--move))) translateZ(0) rotate(calc(3deg * var(--rotate) * var(--part)));
}
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
}
*:before, *:after {
box-sizing: inherit;
}
body {
min-height: 100vh;
display: -webkit-box;
display: flex;
font-family: 'Inter UI', 'Inter', Arial;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
background: #E1E6F9;
}
@media (max-width: 440px) {
body {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
}
}
body .buttondiv {
display: block;
margin: 0 8px;
}
body .buttondiv:first-child {
margin-left: 0;
}
body .buttondiv:last-child {
margin-right: 0;
}
@media (max-width: 440px) {
body .buttondiv {
margin: 8px 0;
}
}
body .dribbble {
position: fixed;
display: block;
right: 20px;
bottom: 20px;
}
body .dribbble img {
display: block;
height: 28px;
}
body .twitter {
position: fixed;
display: block;
right: 64px;
bottom: 14px;
}
body .twitter svg {
width: 32px;
height: 32px;
fill: #1da1f2;
}
Javascript
document.querySelectorAll('.buttondiv').forEach(button => {
let div = document.createElement('div'),
letters = button.textContent.trim().split('');
function elements(letter, index, array) {
let element = document.createElement('span'),
part = (index >= array.length / 2) ? -1 : 1,
position = (index >= array.length / 2) ? array.length / 2 - index + (array.length / 2 - 1) : index,
move = position / (array.length / 2),
rotate = 1 - move;
element.innerHTML = !letter.trim() ? ' ' : letter;
element.style.setProperty('--move', move);
element.style.setProperty('--rotate', rotate);
element.style.setProperty('--part', part);
div.appendChild(element);
}
letters.forEach(elements);
button.innerHTML = div.outerHTML;
button.addEventListener('mouseenter', e => {
if(!button.classList.contains('out')) {
button.classList.add('in');
}
});
button.addEventListener('mouseleave', e => {
if(button.classList.contains('in')) {
button.classList.add('out');
setTimeout(() => button.classList.remove('in', 'out'), 950);
}
});
});
Result: How to Create a button with an advanced hover effect