How to Create Multi Step Form in PHP
1 min read
Multi Step Form in PHP
Multi Step Forms are more popular due to being more user friendly. The Multi-Step Form provides an easy step-by-step procedure to complete a long FORM. When there is a long FORM with too many fields, you can break the large FORM into multiple smaller Forms with few input fields on each Form to make it more convenient for users. So in this tutorial, you learn how to implement Multi Step Form with Progress Bar using jQuery. We will design Multi Step Form with Progress Bar using Bootstrap and handle steps to display different forms using jQuery
Here we will understand How to Create Multi Step Form in PHP with a progress bar using jQuery, PHP, and Bootstrp3.
PHP Index Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style type="text/css">
#regiration_form fieldset:not(:first-of-type) {
display: none;
}
</style>
<title>Multi Step Form in PHP</title>
</head>
<body>
<div class="container">
<h1></h1>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<form id="regiration_form" novalidate action="action.php" method="post">
<fieldset>
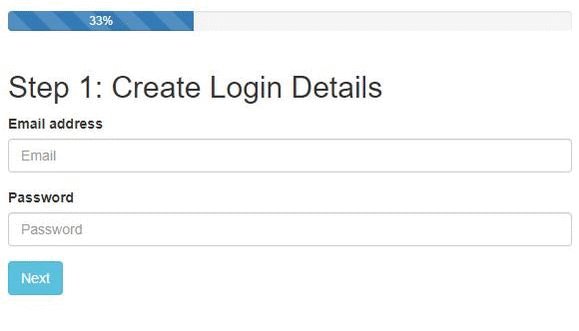
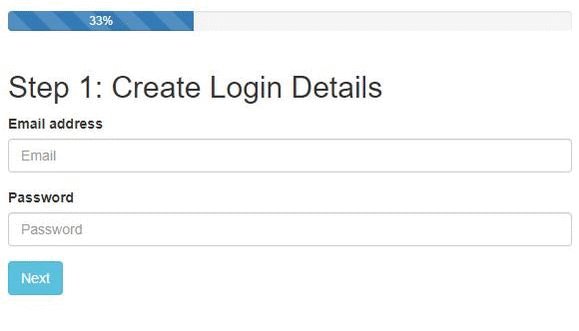
<h2>Step 1: Create Login Details</h2>
<div class="form-group">
<label for="email">Email address</label>
<input type="email" class="form-control" id="email" name="data[email]" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<input type="button" name="data[password]" class="next btn btn-info" value="Next" />
</fieldset>
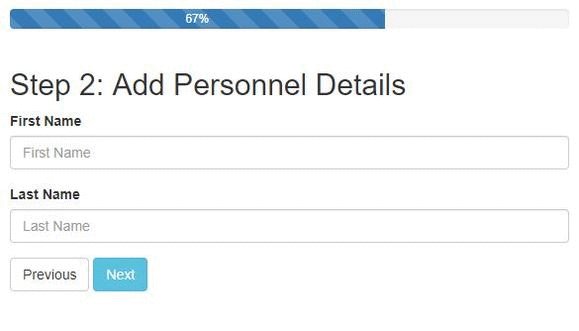
<fieldset>
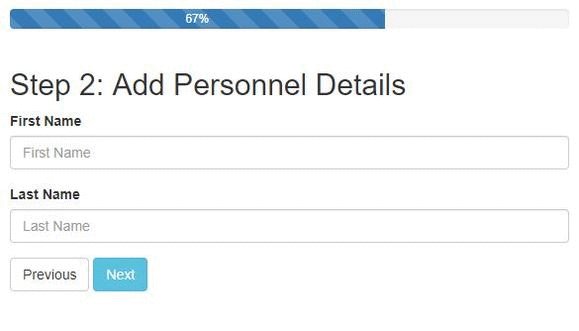
<h2> Step 2: Add Personnel Details</h2>
<div class="form-group">
<label for="fName">First Name</label>
<input type="text" class="form-control" name="data[fName]" id="fName" placeholder="First Name">
</div>
<div class="form-group">
<label for="lName">Last Name</label>
<input type="text" class="form-control" name="data[lName]" id="lName" placeholder="Last Name">
</div>
<input type="button" name="previous" class="previous btn btn-default" value="Previous" />
<input type="button" name="next" class="next btn btn-info" value="Next" />
</fieldset>
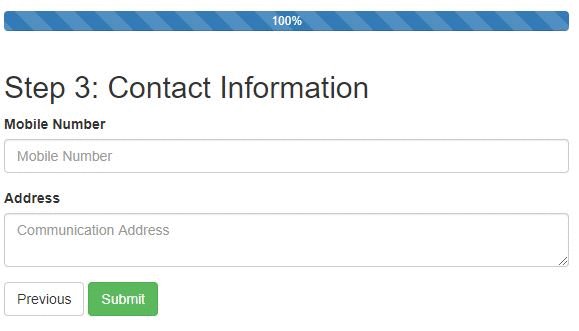
<fieldset>
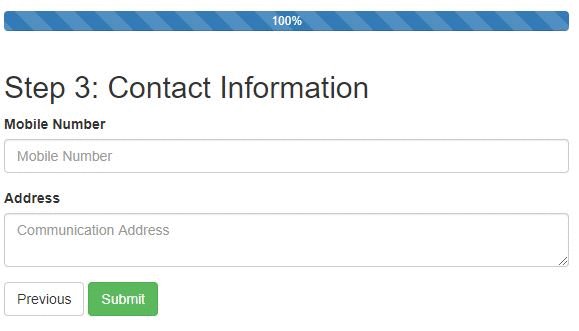
<h2>Step 3: Contact Information</h2>
<div class="form-group">
<label for="mob">Mobile Number</label>
<input type="text" class="form-control" id="mob" name="data[mob]" placeholder="Mobile Number">
</div>
<div class="form-group">
<label for="address">Address</label>
<textarea class="form-control" name="data[address]" placeholder="Communication Address"></textarea>
</div>
<input type="button" name="previous" class="previous btn btn-default" value="Previous" />
<input type="submit" name="submit" class="submit btn btn-success" value="Submit" id="submit_data" />
</fieldset>
</form>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var current = 1,current_step,next_step,steps;
steps = $("fieldset").length;
$(".next").click(function(){
current_step = $(this).parent();
next_step = $(this).parent().next();
next_step.show();
current_step.hide();
setProgressBar(++current);
});
$(".previous").click(function(){
current_step = $(this).parent();
next_step = $(this).parent().prev();
next_step.show();
current_step.hide();
setProgressBar(--current);
});
setProgressBar(current);
// Change progress bar action
function setProgressBar(curStep){
var percent = parseFloat(100 / steps) * curStep;
percent = percent.toFixed();
$(".progress-bar")
.css("width",percent+"%")
.html(percent+"%");
}
});
</script>
PHP action.php
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<div class="container" style="padding:50px 50px;">
<h1>Result Multi Step Form in PHP<h1>
<a href="https://sarveshpathak.com/multi-step-form-in-php/664/"> Link</a>
<div class="row well alert alert-success"><?php echo "<pre>";print_R($_POST);?></div>
</div>
Multi Step Form in PHP



Keep up the excellent work and producing in the crowd!
Amazing this is a good online site.
Small Great Things How Many Pages Best English Novels For College Students
my blog; pdf
Life Of Pi Book Buy Ignou Courses In Hindi
Feel free to surf to my blog post: best books, plohed.shoppy.pl,
Physics For Scientists And Engineers Even Solutions Throne Of Glass Series Name Pronunciation
Take a look at my page … books
Read Entire Books Online Free Romance Kristin Hannah Books Comfort And Joy
Also visit my website – ebook
Like!! I blog frequently and I really thank you for your content. The article has truly peaked my interest.
The Count Of Monte Cristo Lesson Dune Frank Herbert Jodorowsky
My website :: pdf book, qypvzxx.shoppy.pl,
School Education And Sports Up Hemingway Books Amazon
My page; ebook
need this. i hope this one still works.
canada online pharmacy https://us-canadianpharmacy.com canada drugs online
This website was… how do you say it? Relevant!! Finally I have found something which helped me. Thanks!
You made some first rate factors there. I looked on the internet for the issue and found most people will associate with with your website.
you’ve got a fantastic weblog right here! would you wish to make some invite posts on my weblog?
It is best to participate in a contest for one of the best blogs on the web. I’ll advocate this website!
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this increase.
It’s really a nice and useful piece of information. I am happy that you just shared this useful info with us. Please stay us informed like this. Thanks for sharing.
There are certainly a lot of details like that to take into consideration. That is a great point to bring up. I offer the thoughts above as general inspiration but clearly there are questions like the one you bring up where the most important thing will be working in honest good faith. I don?t know if best practices have emerged around things like that, but I am sure that your job is clearly identified as a fair game. Both boys and girls feel the impact of just a moment?s pleasure, for the rest of their lives.