How to Create Bootstrap Cards
2 min read
Here we will learn How to Create Stylish Bootstrap Cards
A Bootstrap Cards is a flexible and extensible content container. It has options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards.
Here we will learn How to Create Stylish Bootstrap Cards
HTML Source Code
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>sarveshpathak.com - Stylish CSS card effect</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>How to Create Bootstrap Cards</h1>
</div>
<div class="images-leaning">
<div>
<img src="https://sarveshpathak.com/wp-content/uploads/2020/07/two-yellow-labrador-retriever-puppies-1108099.jpg" alt="Eleanor from The Good Place" />
</div>
<div>
<img src="https://sarveshpathak.com/wp-content/uploads/2020/07/animal-eyes-big-dangerous-87403.jpg" alt="Chidi from The Good Place" />
</div>
<div>
<img src="https://sarveshpathak.com/wp-content/uploads/2020/07/short-coated-black-and-brown-puppy-in-white-and-red-polka-39317.jpg" alt="Jason from The Good Place" />
</div>
<div>
<img src="https://sarveshpathak.com/wp-content/uploads/2020/07/animal-pet-cute-kitten-45201.jpg" alt="Tahani from The Good Place" />
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
CSS source code
.images-leaning {
box-sizing: border-box;
width: 100%;
min-width: 800px;
margin: 10em auto 0;
min-height: 330px;
position: relative;
background-repeat: no-repeat;
background-image: linear-gradient(352deg, transparent 45.2%, #bbb 45.5%, #bbb 45.6%, #ccc 45.8%, #eee 60%), linear-gradient(30deg, #ccc, #eee 90%);
background-size: 100% 32.4em;
background-position: 50% 100%;
}
.images-leaning > div {
width: 250px;
position: absolute;
left: 50%;
bottom: 7.8em;
z-index: 0;
display: -webkit-box;
display: flex;
-webkit-box-pack: end;
justify-content: flex-end;
}
.images-leaning > div:before {
content: '';
width: 60%;
height: 100%;
position: absolute;
left: 0;
top: 7%;
z-index: 1;
background-repeat: no-repeat;
background-image: linear-gradient(120deg, transparent 42%, rgba(0,0,0,0.15) 45%, rgba(0,0,0,0.35) 65%), linear-gradient(20deg, transparent 38%, rgba(0,0,0,0.25) 45%, rgba(0,0,0,0.23) 55%, rgba(0,0,0,0.13) 75%), radial-gradient(ellipse at 50% 100%, rgba(0,0,0,0.15) 3%, transparent 40%);
-webkit-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.images-leaning > div:after {
content: '';
width: 60%;
height: 100%;
position: absolute;
z-index: 3;
background-image: linear-gradient(45deg, rgba(0,0,0,0.3), transparent 70%), linear-gradient(45deg, rgba(255,255,255,0) 60%, rgba(255,255,255,0.3) 80%);
-webkit-transform: perspective(20em) rotateY(1deg) rotateZ(-5deg) skewY(-2deg) skewX(-1deg) scaleX(var(--resize));
transform: perspective(20em) rotateY(1deg) rotateZ(-5deg) skewY(-2deg) skewX(-1deg) scaleX(var(--resize));
}
.images-leaning > div > img {
width: 60%;
height: 100%;
display: block;
position: relative;
z-index: 2;
border-left: 0.2em solid;
-webkit-border-image: linear-gradient(105deg, transparent 0.5%, #aaa 0.7%) 1;
-o-border-image: linear-gradient(105deg, transparent 0.5%, #aaa 0.7%) 1;
border-image: linear-gradient(105deg, transparent 0.5%, #aaa 0.7%) 1;
box-shadow: 0.1em 0.2em 0 -0.1em #666;
-webkit-filter: saturate(90%);
filter: saturate(90%);
-webkit-transform: perspective(20em) rotateY(1deg) rotateZ(-5deg) skewY(-2deg) skewX(-1deg) scaleX(var(--resize));
transform: perspective(20em) rotateY(1deg) rotateZ(-5deg) skewY(-2deg) skewX(-1deg) scaleX(var(--resize));
}
.images-leaning > div:nth-of-type(4) {
--resize: 0.99;
margin-left: -40.4em;
}
.images-leaning > div:nth-of-type(4):before {
background-size: 100% 85%, 100% 15%, 100% 10%;
background-position: 0.1em 0, 0 100%, -3em 83%;
}
.images-leaning > div:nth-of-type(3) {
--resize: 0.96;
margin-left: -15.3em;
-webkit-transform: scaleY(0.98) translate(-8em, -2.1em);
transform: scaleY(0.98) translate(-8em, -2.1em);
}
.images-leaning > div:nth-of-type(3):before {
background-size: 100% 84%, 100% 16%, 100% 10%;
background-position: 0.4em 0, 0 100%, -3em 81%;
}
.images-leaning > div:nth-of-type(2) {
--resize: 0.925;
margin-left: 10em;
-webkit-transform: scaleY(0.965) translate(-17em, -4.2em);
transform: scaleY(0.965) translate(-17em, -4.2em);
}
.images-leaning > div:nth-of-type(2):before {
background-size: 100% 83%, 100% 17%, 100% 10%;
background-position: 0.6em 0, 0.1em 100%, -3em 81%;
}
.images-leaning > div:nth-of-type(1) {
--resize: 0.895;
margin-left: 35.2em;
-webkit-transform: scaleY(0.94) translate(-26.6em, -6.2em);
transform: scaleY(0.94) translate(-26.6em, -6.2em);
}
.images-leaning > div:nth-of-type(1):before {
background-size: 100% 82%, 100% 18%, 100% 10%;
background-position: 0.8em 0, 0.1em 100%, -3em 80%;
}
html,
body {
min-height: 100vh;
min-width: 800px;
}
body {
margin: 0 auto;
padding: 0;
display: -webkit-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-pack: justify;
justify-content: space-between;
background-color: #eee;
font-size: 10px;
}
.images-basic {
width: 600px;
padding: 5em 0;
margin: 0 auto;
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
-webkit-box-orient: horizontal;
-webkit-box-direction: reverse;
flex-direction: row-reverse;
}
.images-basic > div {
width: 130px;
}
.images-basic img {
width: 100%;
display: block;
}
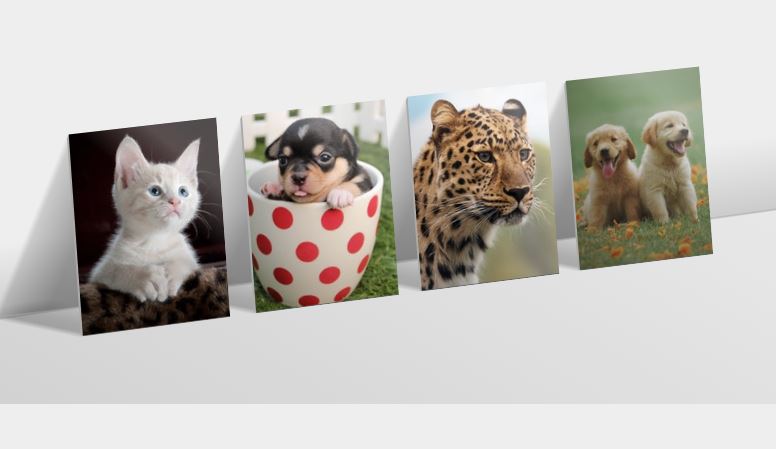
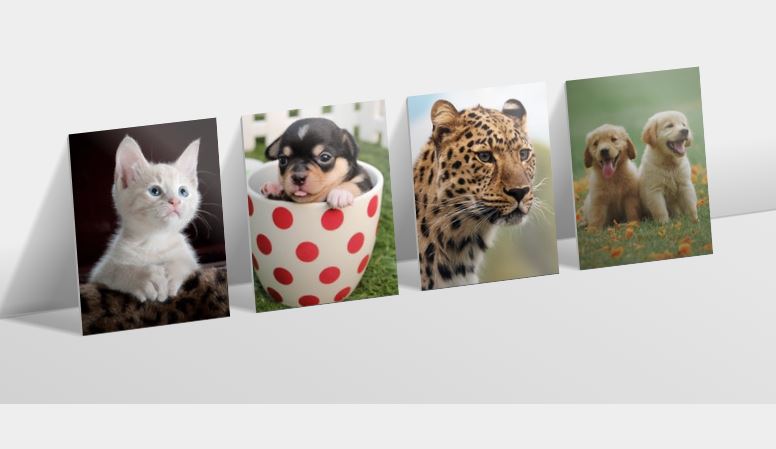
Output




Incredible! This blog looks exactly like my old one! It’s on a totally different subject but it has pretty much the same page layout and design. Outstanding choice of colors!