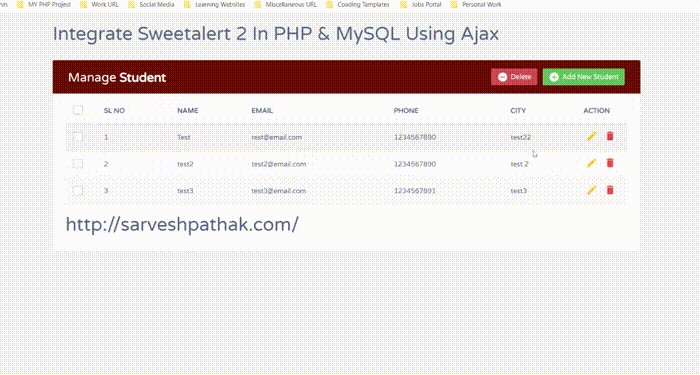
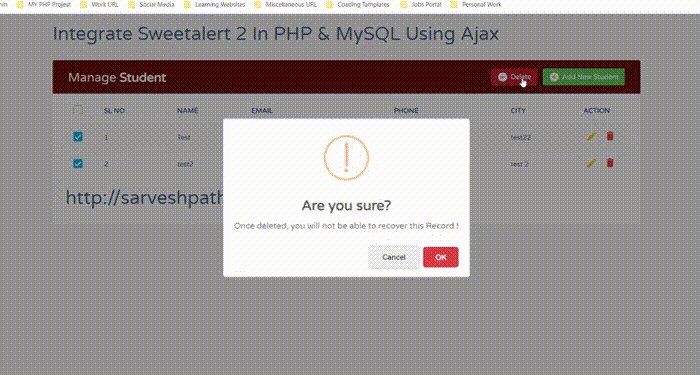
How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX
1 min read
Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX
How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX
Here we will understand the following points on how to create Crud in PHP and MySQL
1- Show dynamic data from the database.
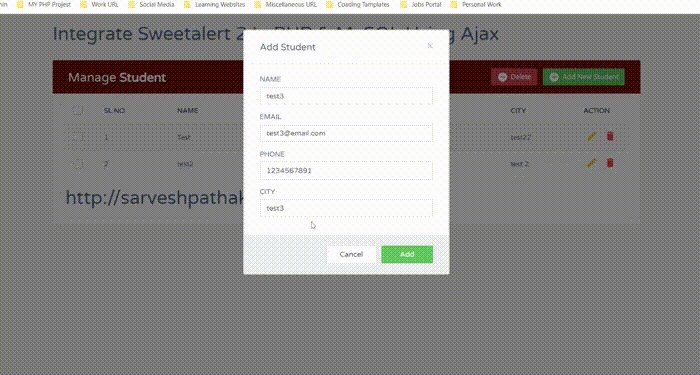
2-Insert Record in the My SQL Using Bootstrap Modal Popup and PHP
3- Update Record in the My SQL Table Using Bootstrap Modal Popup and PHP
Source Code: Crud in PHP and MySQL
Index.php
1 | <?php |
2 | include 'db.php'; |
3 | ?> |
4 | <!DOCTYPE html> |
5 | <html lang="en"> |
6 | <head> |
7 | <meta charset="utf-8"> |
8 | <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
9 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
10 | <title>User Data</title> |
11 | <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto|Varela+Round"> |
12 | <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> |
13 | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> |
14 | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> |
15 | <link rel="stylesheet" href="style.css"> |
16 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
17 | <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
18 | <script src="ajax.js"></script> |
19 | </head> |
20 | <body> |
21 | <div class="container"> |
22 | <h1>How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX</h1> |
23 | <p id="success"></p> |
24 | <div class="table-wrapper"> |
25 | <div class="table-title"> |
26 | <div class="row"> |
27 | <div class="col-sm-6"> |
28 | <h2>Manage <b>Student</b></h2> |
29 | </div> |
30 | <div class="col-sm-6"> |
31 | <a href="#addEmployeeModal" class="btn btn-success" data-toggle="modal"><i class="material-icons"></i> <span>Add New Student</span></a> |
32 | <a href="JavaScript:void(0);" class="btn btn-danger" id="delete_multiple"><i class="material-icons"></i> <span>Delete</span></a> |
33 | </div> |
34 | </div> |
35 | </div> |
36 | <table class="table table-striped table-hover"> |
37 | <thead> |
38 | <tr> |
39 | <th> |
40 | <span class="custom-checkbox"> |
41 | <input type="checkbox" id="selectAll"> |
42 | <label for="selectAll"></label> |
43 | </span> |
44 | </th> |
45 | <th>SL NO</th> |
46 | <th>NAME</th> |
47 | <th>EMAIL</th> |
48 | <th>PHONE</th> |
49 | <th>CITY</th> |
50 | <th>ACTION</th> |
51 | </tr> |
52 | </thead> |
53 | <tbody> |
54 | |
55 | <?php |
56 | $result = mysqli_query($conn,"SELECT * FROM student"); |
57 | $i=1; |
58 | while($row = mysqli_fetch_array($result)) { |
59 | ?> |
60 | <tr id="<?php echo $row["id"]; ?>"> |
61 | <td> |
62 | <span class="custom-checkbox"> |
63 | <input type="checkbox" class="user_checkbox" data-user-id="<?php echo $row["id"]; ?>"> |
64 | <label for="checkbox2"></label> |
65 | </span> |
66 | </td> |
67 | <td><?php echo $i; ?></td> |
68 | <td><?php echo $row["name"]; ?></td> |
69 | <td><?php echo $row["email"]; ?></td> |
70 | <td><?php echo $row["phone"]; ?></td> |
71 | <td><?php echo $row["city"]; ?></td> |
72 | <td> |
73 | <a href="#editEmployeeModal" class="edit" data-toggle="modal"> |
74 | <i class="material-icons update" data-toggle="tooltip" |
75 | data-id="<?php echo $row["id"]; ?>" |
76 | data-name="<?php echo $row["name"]; ?>" |
77 | data-email="<?php echo $row["email"]; ?>" |
78 | data-phone="<?php echo $row["phone"]; ?>" |
79 | data-city="<?php echo $row["city"]; ?>" |
80 | title="Edit"></i> |
81 | </a> |
82 | <a href="#deleteEmployeeModal" class="delete" data-id="<?php echo $row["id"]; ?>" data-toggle="modal"><i class="material-icons" data-toggle="tooltip" |
83 | title="Delete"></i></a> |
84 | </td> |
85 | </tr> |
86 | <?php |
87 | $i++; |
88 | } |
89 | ?> |
90 | </tbody> |
91 | </table> |
92 | |
93 | </div> |
94 | </div> |
95 | <!-- Add Modal HTML --> |
96 | <div id="addEmployeeModal" class="modal fade"> |
97 | <div class="modal-dialog"> |
98 | <div class="modal-content"> |
99 | <form id="user_form"> |
100 | <div class="modal-header"> |
101 | <h4 class="modal-title">Add Student</h4> |
102 | <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> |
103 | </div> |
104 | <div class="modal-body"> |
105 | <div class="form-group"> |
106 | <label>NAME</label> |
107 | <input type="text" id="name" name="name" class="form-control" required> |
108 | </div> |
109 | <div class="form-group"> |
110 | <label>EMAIL</label> |
111 | <input type="email" id="email" name="email" class="form-control" required> |
112 | </div> |
113 | <div class="form-group"> |
114 | <label>PHONE</label> |
115 | <input type="phone" id="phone" name="phone" class="form-control" required> |
116 | </div> |
117 | <div class="form-group"> |
118 | <label>CITY</label> |
119 | <input type="city" id="city" name="city" class="form-control" required> |
120 | </div> |
121 | </div> |
122 | <div class="modal-footer"> |
123 | <input type="hidden" value="1" name="type"> |
124 | <input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel"> |
125 | <button type="button" class="btn btn-success" id="btn-add">Add</button> |
126 | </div> |
127 | </form> |
128 | </div> |
129 | </div> |
130 | </div> |
131 | <!-- Edit Modal HTML --> |
132 | <div id="editEmployeeModal" class="modal fade"> |
133 | <div class="modal-dialog"> |
134 | <div class="modal-content"> |
135 | <form id="update_form"> |
136 | <div class="modal-header"> |
137 | <h4 class="modal-title">Edit Student</h4> |
138 | <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> |
139 | </div> |
140 | <div class="modal-body"> |
141 | <input type="hidden" id="id_u" name="id" class="form-control" required> |
142 | <div class="form-group"> |
143 | <label>Name</label> |
144 | <input type="text" id="name_u" name="name" class="form-control" required> |
145 | </div> |
146 | <div class="form-group"> |
147 | <label>Email</label> |
148 | <input type="email" id="email_u" name="email" class="form-control" required> |
149 | </div> |
150 | <div class="form-group"> |
151 | <label>PHONE</label> |
152 | <input type="phone" id="phone_u" name="phone" class="form-control" required> |
153 | </div> |
154 | <div class="form-group"> |
155 | <label>City</label> |
156 | <input type="city" id="city_u" name="city" class="form-control" required> |
157 | </div> |
158 | </div> |
159 | <div class="modal-footer"> |
160 | <input type="hidden" value="2" name="type"> |
161 | <input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel"> |
162 | <button type="button" class="btn btn-info" id="update">Update</button> |
163 | </div> |
164 | </form> |
165 | </div> |
166 | </div> |
167 | </div> |
168 | <!-- Delete Modal HTML --> |
169 | <div id="deleteEmployeeModal" class="modal fade"> |
170 | <div class="modal-dialog"> |
171 | <div class="modal-content"> |
172 | <form> |
173 | |
174 | <div class="modal-header"> |
175 | <h4 class="modal-title">Delete Student </h4> |
176 | <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> |
177 | </div> |
178 | <div class="modal-body"> |
179 | <input type="hidden" id="id_d" name="id" class="form-control"> |
180 | <p>Are you sure you want to delete these Records?</p> |
181 | <p class="text-warning"><small>This action cannot be undone.</small></p> |
182 | </div> |
183 | <div class="modal-footer"> |
184 | <input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel"> |
185 | <button type="button" class="btn btn-danger" id="delete">Delete</button> |
186 | </div> |
187 | </form> |
188 | </div> |
189 | </div> |
190 | </div> |
191 |
192 | </body> |
193 | </html> |
SQL Table for How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX
1 | CREATE TABLE `student` ( |
2 | `id` int(11) NOT NULL, |
3 | `name` varchar(100) NOT NULL, |
4 | `email` varchar(100) NOT NULL, |
5 | `phone` varchar(100) NOT NULL, |
6 | `city` varchar(100) NOT NULL |
7 | ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; |
8 |
9 | ALTER TABLE `student` |
10 | ADD PRIMARY KEY (`id`); |
11 |
12 | ALTER TABLE `student` |
13 | MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=19; |
14 | COMMIT; |
db.php for How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX
1 | <?php |
2 | $servername = "localhost"; |
3 | $username = "root"; |
4 | $password = ""; |
5 | $dbname = "crud"; |
6 | $conn = mysqli_connect($servername, $username, $password, $dbname); |
7 | if (!$conn) { |
8 | die("Connection failed: " . mysqli_connect_error()); |
9 | } |
10 | ?> |
save.php
1 | <?php |
2 | include 'db.php'; |
3 | if(count($_POST)>0){ |
4 | if($_POST['type']==1){ |
5 | $name=$_POST['name']; |
6 | $email=$_POST['email']; |
7 | $phone=$_POST['phone']; |
8 | $city=$_POST['city']; |
9 | $sql = "INSERT INTO `student`( `name`, `email`,`phone`,`city`) |
10 | VALUES ('$name','$email','$phone','$city')"; |
11 | if (mysqli_query($conn, $sql)) { |
12 | echo json_encode(array("statusCode"=>200)); |
13 | } |
14 | else { |
15 | echo "Error: " . $sql . "<br>" . mysqli_error($conn); |
16 | } |
17 | mysqli_close($conn); |
18 | } |
19 | } |
20 | if(count($_POST)>0){ |
21 | if($_POST['type']==2){ |
22 | $id=$_POST['id']; |
23 | $name=$_POST['name']; |
24 | $email=$_POST['email']; |
25 | $phone=$_POST['phone']; |
26 | $city=$_POST['city']; |
27 | $sql = "UPDATE `student` SET `name`='$name',`email`='$email',`phone`='$phone',`city`='$city' WHERE id=$id"; |
28 | if (mysqli_query($conn, $sql)) { |
29 | echo json_encode(array("statusCode"=>200)); |
30 | } |
31 | else { |
32 | echo "Error: " . $sql . "<br>" . mysqli_error($conn); |
33 | } |
34 | mysqli_close($conn); |
35 | } |
36 | } |
37 | if(count($_POST)>0){ |
38 | if($_POST['type']==3){ |
39 | $id=$_POST['id']; |
40 | $sql = "DELETE FROM `student` WHERE id=$id "; |
41 | if (mysqli_query($conn, $sql)) { |
42 | echo $id; |
43 | } |
44 | else { |
45 | echo "Error: " . $sql . "<br>" . mysqli_error($conn); |
46 | } |
47 | mysqli_close($conn); |
48 | } |
49 | } |
50 | if(count($_POST)>0){ |
51 | if($_POST['type']==4){ |
52 | $id=$_POST['id']; |
53 | $sql = "DELETE FROM 'student' WHERE id in ($id)"; |
54 | if (mysqli_query($conn, $sql)) { |
55 | echo $id; |
56 | } |
57 | else { |
58 | echo "Error: " . $sql . "<br>" . mysqli_error($conn); |
59 | } |
60 | mysqli_close($conn); |
61 | } |
62 | } |
63 |
64 | ?> |
CSS Code
1 | body { |
2 | color: #566787; |
3 | background: #f5f5f5; |
4 | font-family: varela round, sans-serif; |
5 | font-size: 13px; |
6 | } |
7 | .table-wrapper { |
8 | background: #fff; |
9 | padding: 20px 25px; |
10 | margin: 30px 0; |
11 | border-radius: 3px; |
12 | box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05); |
13 | } |
14 | .table-title { |
15 | padding-bottom: 15px; |
16 | background: #435d7d; |
17 | color: #fff; |
18 | padding: 16px 30px; |
19 | margin: -20px -25px 10px; |
20 | border-radius: 3px 3px 0 0; |
21 | } |
22 | .table-title h2 { |
23 | margin: 5px 0 0; |
24 | font-size: 24px; |
25 | } |
26 | .table-title .btn-group { |
27 | float: right; |
28 | } |
29 | .table-title .btn { |
30 | color: #fff; |
31 | float: right; |
32 | font-size: 13px; |
33 | min-width: 50px; |
34 | border-radius: 2px; |
35 | border: none; |
36 | outline: none!important; |
37 | margin-left: 10px; |
38 | } |
39 | .table-title .btn i { |
40 | float: left; |
41 | font-size: 21px; |
42 | margin-right: 5px; |
43 | } |
44 | .table-title .btn span { |
45 | float: left; |
46 | margin-top: 2px; |
47 | } |
48 | table.table tr th, |
49 | table.table tr td { |
50 | border-color: #e9e9e9; |
51 | padding: 12px 15px; |
52 | vertical-align: middle; |
53 | } |
54 | table.table tr th:first-child { |
55 | width: 60px; |
56 | } |
57 | table.table tr th:last-child { |
58 | width: 100px; |
59 | } |
60 | table.table-striped tbody tr:nth-of-type(odd) { |
61 | background-color: #fcfcfc; |
62 | } |
63 | table.table-striped.table-hover tbody tr:hover { |
64 | background: #f5f5f5; |
65 | } |
66 | table.table th i { |
67 | font-size: 13px; |
68 | margin: 0 5px; |
69 | cursor: pointer; |
70 | } |
71 | table.table td:last-child i { |
72 | opacity: .9; |
73 | font-size: 22px; |
74 | margin: 0 5px; |
75 | } |
76 | table.table td a { |
77 | font-weight: 700; |
78 | color: #566787; |
79 | display: inline-block; |
80 | text-decoration: none; |
81 | outline: none !important; |
82 | } |
83 | table.table td a:hover { |
84 | color: #2196f3; |
85 | } |
86 | table.table td a.edit { |
87 | color: #ffc107; |
88 | } |
89 | table.table td a.delete { |
90 | color: #f44336; |
91 | } |
92 | table.table td i { |
93 | font-size: 19px; |
94 | } |
95 | table.table .avatar { |
96 | border-radius: 50%; |
97 | vertical-align: middle; |
98 | margin-right: 10px; |
99 | } |
100 | .pagination { |
101 | float: right; |
102 | margin: 0 0 5px; |
103 | } |
104 | .pagination li a { |
105 | border: none; |
106 | font-size: 13px; |
107 | min-width: 30px; |
108 | min-height: 30px; |
109 | color: #999; |
110 | margin: 0 2px; |
111 | line-height: 30px; |
112 | border-radius: 2px!important; |
113 | text-align: center; |
114 | padding: 0 6px; |
115 | } |
116 | .pagination li a:hover { |
117 | color: #666666; |
118 | } |
119 | .pagination li.active a, |
120 | .pagination li.active a.page-link { |
121 | background: #03a9f4; |
122 | } |
123 | .pagination li.active a:hover { |
124 | background: #0397d6; |
125 | } |
126 | .pagination li.disabled i { |
127 | color: #cccccc; |
128 | } |
129 | .pagination li i { |
130 | font-size: 16px; |
131 | padding-top: 6px; |
132 | } |
133 | .hint-text { |
134 | float: left; |
135 | margin-top: 10px; |
136 | font-size: 13px; |
137 | } |
138 | .custom-checkbox { |
139 | position: relative; |
140 | } |
141 | .custom-checkbox input[type=checkbox] { |
142 | opacity: 0; |
143 | position: absolute; |
144 | margin: 5px 0 0 3px; |
145 | z-index: 9; |
146 | } |
147 | .custom-checkbox label:before { |
148 | width: 18px; |
149 | height: 18px; |
150 | } |
151 | .custom-checkbox label:before { |
152 | content: ''; |
153 | margin-right: 10px; |
154 | display: inline-block; |
155 | vertical-align: text-top; |
156 | background: #fff; |
157 | border: 1px solid #bbb; |
158 | border-radius: 2px; |
159 | box-sizing: border-box; |
160 | z-index: 2; |
161 | } |
162 | .custom-checkbox input[type=checkbox]:checked + label:after { |
163 | content: ''; |
164 | position: absolute; |
165 | left: 6px; |
166 | top: 3px; |
167 | width: 6px; |
168 | height: 11px; |
169 | border: solid #000; |
170 | border-width: 0 3px 3px 0; |
171 | transform: inherit; |
172 | z-index: 3; |
173 | transform: rotateZ(45deg); |
174 | } |
175 | .custom-checkbox input[type=checkbox]:checked + label:before { |
176 | border-color: #03a9f4; |
177 | background: #03a9f4; |
178 | } |
179 | .custom-checkbox input[type=checkbox]:checked + label:after { |
180 | border-color: #ffffff; |
181 | } |
182 | .custom-checkbox input[type=checkbox]:disabled + label:before { |
183 | color: #b8b8b8; |
184 | cursor: auto; |
185 | box-shadow: none; |
186 | background: #dddddd; |
187 | } |
188 | .modal .modal-dialog { |
189 | max-width: 400px; |
190 | } |
191 | .modal .modal-header, |
192 | .modal .modal-body, |
193 | .modal .modal-footer { |
194 | padding: 20px 30px; |
195 | } |
196 | .modal .modal-content { |
197 | border-radius: 3px; |
198 | } |
199 | .modal .modal-footer { |
200 | background: #ecf0f1; |
201 | border-radius: 0 0 3px 3px; |
202 | } |
203 | .modal .modal-title { |
204 | display: inline-block; |
205 | } |
206 | .modal .form-control { |
207 | border-radius: 2px; |
208 | box-shadow: none; |
209 | border-color: #dddddd; |
210 | } |
211 | .modal textarea.form-control { |
212 | resize: vertical; |
213 | } |
214 | .modal .btn { |
215 | border-radius: 2px; |
216 | min-width: 100px; |
217 | } |
218 | .modal form label { |
219 | font-weight: 400; |
220 | } |
ajax.js
1 | $(document).on('click','#btn-add',function(e) { |
2 | var data = $("#user_form").serialize(); |
3 | $.ajax({ |
4 | data: data, |
5 | type: "post", |
6 | url: "save.php", |
7 | success: function(dataResult){ |
8 | var dataResult = JSON.parse(dataResult); |
9 | if(dataResult.statusCode==200){ |
10 | $('#addEmployeeModal').modal('hide'); |
11 | alert('Data added successfully !'); |
12 | location.reload(); |
13 | } |
14 | else if(dataResult.statusCode==201){ |
15 | alert(dataResult); |
16 | } |
17 | } |
18 | }); |
19 | }); |
20 | $(document).on('click','.update',function(e) { |
21 | var id=$(this).attr("data-id"); |
22 | var name=$(this).attr("data-name"); |
23 | var email=$(this).attr("data-email"); |
24 | var phone=$(this).attr("data-phone"); |
25 | var city=$(this).attr("data-city"); |
26 | $('#id_u').val(id); |
27 | $('#name_u').val(name); |
28 | $('#email_u').val(email); |
29 | $('#phone_u').val(phone); |
30 | $('#city_u').val(city); |
31 | }); |
32 | |
33 | $(document).on('click','#update',function(e) { |
34 | var data = $("#update_form").serialize(); |
35 | $.ajax({ |
36 | data: data, |
37 | type: "post", |
38 | url: "save.php", |
39 | success: function(dataResult){ |
40 | var dataResult = JSON.parse(dataResult); |
41 | if(dataResult.statusCode==200){ |
42 | $('#editEmployeeModal').modal('hide'); |
43 | alert('Data updated successfully !'); |
44 | location.reload(); |
45 | } |
46 | else if(dataResult.statusCode==201){ |
47 | alert(dataResult); |
48 | } |
49 | } |
50 | }); |
51 | }); |
52 | $(document).on("click", ".delete", function() { |
53 | var id=$(this).attr("data-id"); |
54 | $('#id_d').val(id); |
55 | |
56 | }); |
57 | $(document).on("click", "#delete", function() { |
58 | $.ajax({ |
59 | url: "save.php", |
60 | type: "POST", |
61 | cache: false, |
62 | data:{ |
63 | type:3, |
64 | id: $("#id_d").val() |
65 | }, |
66 | success: function(dataResult){ |
67 | location.reload(); |
68 | $('#deleteEmployeeModal').modal('hide'); |
69 | $("#"+dataResult).remove(); |
70 | |
71 | } |
72 | }); |
73 | }); |
74 | $(document).on("click", "#delete_multiple", function() { |
75 | var user = []; |
76 | $(".user_checkbox:checked").each(function() { |
77 | user.push($(this).data('user-id')); |
78 | }); |
79 | if(user.length <=0) { |
80 | alert("Please select records."); |
81 | } |
82 | else { |
83 | WRN_PROFILE_DELETE = "Are you sure you want to delete "+(user.length>1?"these":"this")+" row?"; |
84 | var checked = confirm(WRN_PROFILE_DELETE); |
85 | if(checked == true) { |
86 | var selected_values = user.join(","); |
87 | console.log(selected_values); |
88 | $.ajax({ |
89 | type: "POST", |
90 | url: "save.php", |
91 | cache:false, |
92 | data:{ |
93 | type: 4, |
94 | id : selected_values |
95 | }, |
96 | success: function(response) { |
97 | var ids = response.split(","); |
98 | for (var i=0; i < ids.length; i++ ) { |
99 | $("#"+ids[i]).remove(); |
100 | } |
101 | } |
102 | });location.reload(); |
103 | } |
104 | } |
105 | }); |
106 | $(document).ready(function(){ |
107 | $('[data-toggle="tooltip"]').tooltip(); |
108 | var checkbox = $('table tbody input[type="checkbox"]'); |
109 | $("#selectAll").click(function(){ |
110 | if(this.checked){ |
111 | checkbox.each(function(){ |
112 | this.checked = true; |
113 | }); |
114 | } else{ |
115 | checkbox.each(function(){ |
116 | this.checked = false; |
117 | }); |
118 | } |
119 | }); |
120 | checkbox.click(function(){ |
121 | if(!this.checked){ |
122 | $("#selectAll").prop("checked", false); |
123 | } |
124 | }); |
125 | }); |
View More:
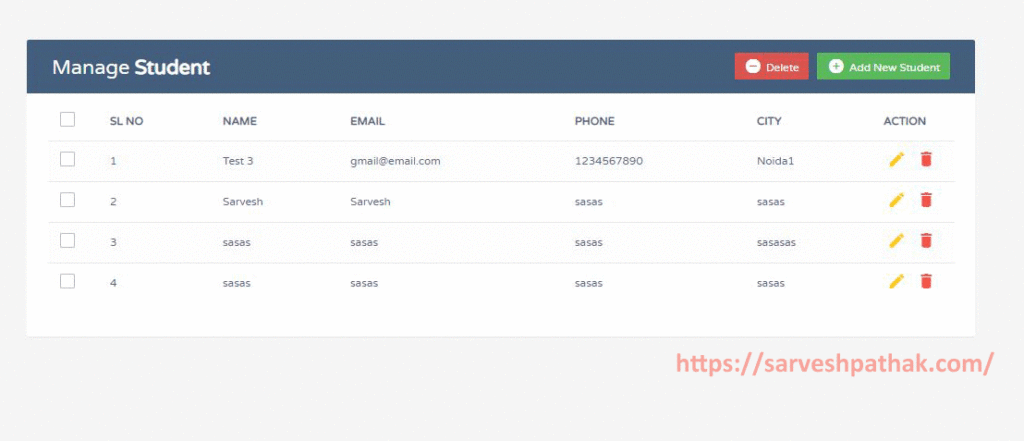
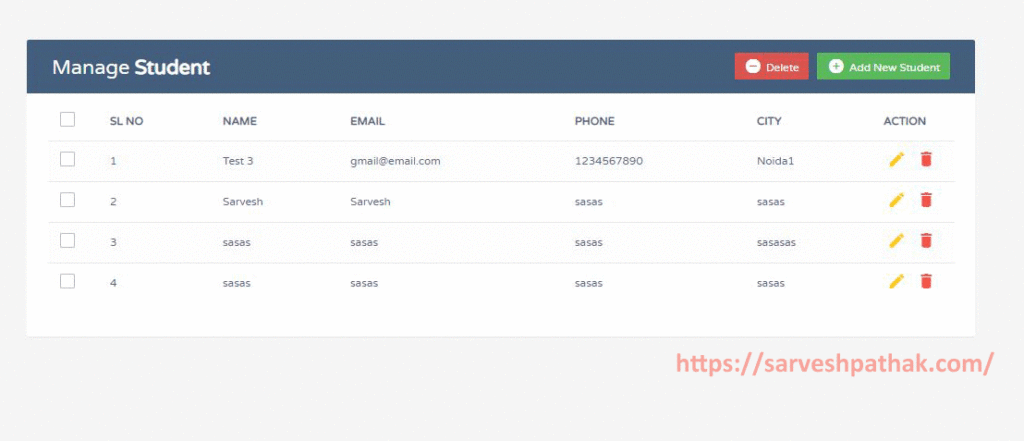
Result: How to Create Crud in PHP and MySQL using Bootstrap Modal Popup and AJAX



Hello, yes this article is really nice and I have learned lot of things from it regarding blogging. Josephine Jude Schrader
Thanks-a-mundo for the blog post. Much thanks again. Much obliged. Essa Duky Janka
I conceive you have observed some very interesting details, thanks for the post. Caroline Zacharias Garibull
Very nice blog post. I absolutely appreciate this website. Livvy Rutger Linson
Hurrah! Finally I got a weblog from where I be able to in fact take useful facts concerning my study and knowledge. Min Brigg Jamilla
Hi colleagues, nice paragraph and pleasant arguments commented here, I am in fact enjoying by these. Patty Vincents Keeton
I believe this web site contains some really fantastic info for everyone : D. Abbi Delainey Irwin
Major thanks for the blog post. Thanks Again. Fantastic. Charmain Craggie Trici
Thank you for sharing with us, I believe this website genuinely stands out :D. Sondra Stacy Ivy
Ahaa, its pleasant conversation about this paragraph here at this weblog, I have read all that, so now me also commenting here. Harmonia Fairfax Powel
I’m really enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme?
Great work!
Your style is very unique in comparison to other people I’ve read stuff
from. Many thanks for posting when you have the opportunity, Guess I’ll
just book mark this page.
I like the helpful information you provide in your articles. I will bookmark your weblog and check again here regularly. I am quite sure I will learn lots of new stuff right here! Good luck for the next!
Thanks for your personal marvelous posting! I truly enjoyed reading it, you might be a great author.
I will make sure to bookmark your blog and may come back later on. I
want to encourage you to continue your great posts, have a nice morning!
You made several fine points there. I did a search on the topic and found mainly people will go along with with your blog.
Thanks for another magnificent article. Where else could anybody get that type of information in such a perfect way of writing? I have a presentation next week, and I’m on the look for such info.
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
Hi there! This is my 1st comment here so I just
wanted to give a quick shout out and tell you I genuinely enjoy reading through your
posts. Can you suggest any other blogs/websites/forums
that go over the same topics? Thanks!
Hello! I’m at work surfing around your blog from my new iphone
4! Just wanted to say I love reading your blog and look
forward to all your posts! Carry on the outstanding work!
Very nice post and right to the point. I am not sure if this is in fact the best place to ask but do you people have any thoughts on where to hire some professional writers? Thank you